コンパクト!!ついに出てきました。
使い方
UWP のプロジェクトを作るって Microsoft.UI.Xamlの NuGet パッケージを追加。
そして、以下の ResourceDictinary を適用したい範囲のルートの Resources に設定する。
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
アプリケーション全体に適用したいなら App.xaml が以下のような感じになります。
<Applicationx:Class="CompactSampleApp.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:CompactSampleApp"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources></Application>
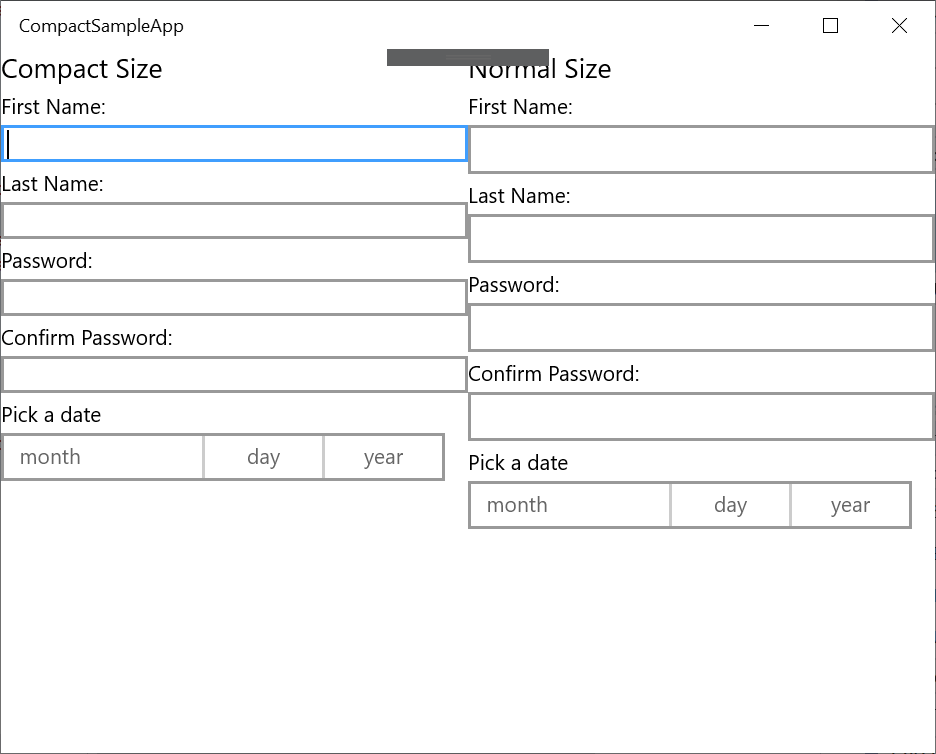
Page 単位やパネル単位などでも適用可能です。こんな感じに同じページに共存可能。
<Pagex:Class="CompactSampleApp.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:CompactSampleApp"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><Grid.Resources><ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" /></Grid.Resources><StackPanel Spacing="4"><TextBlock x:Name="HeaderBlock"Text="Compact Size"FontSize="18"/><TextBox Header="First Name:"x:Name="txtfirstName" /><TextBox Header="Last Name:"x:Name="txtLastName" /><PasswordBox Header="Password:" /><PasswordBox Header="Confirm Password:" /><DatePicker Header="Pick a date" /></StackPanel></Grid><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"Grid.Column="1"><StackPanel Spacing="4"><TextBlock x:Name="HeaderBlock1"Text="Normal Size"FontSize="18"/><TextBox Header="First Name:"x:Name="txtfirstNam1e" /><TextBox Header="Last Name:"x:Name="txtLastNam1e" /><PasswordBox Header="Password:" /><PasswordBox Header="Confirm Password:" /><DatePicker Header="Pick a date" /></StackPanel></Grid></Grid></Page>

サイズ感が結構違いますね。
まとめ
動的にサイズ変更を適用できるか試してみたけどぱっとは動かなかった。 サンプルを見てもページをリロードしているような感じなので、さくっとサイズ変更は難しいのかもしれない?