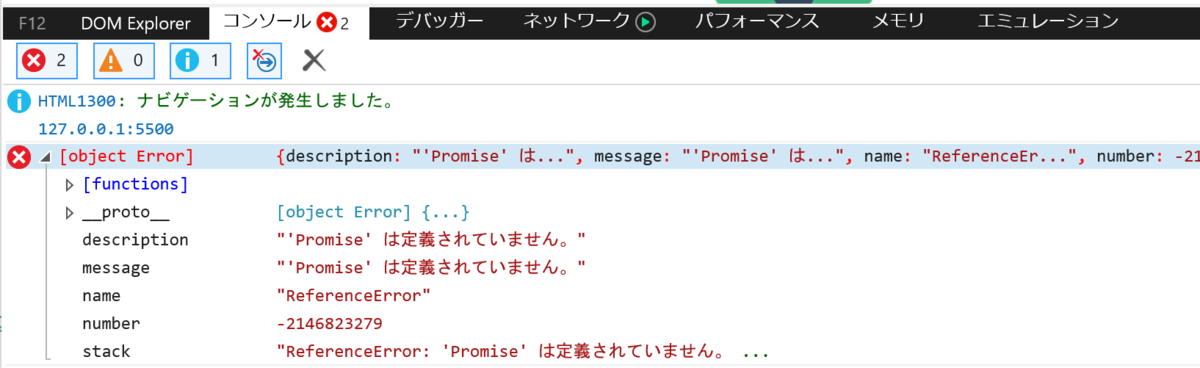
npm run buildしたものを IE11 で開くと Vue Router とかを有効にするだけで Promise がないって言われる…

ということで以下のページを参考にやってみた。
個別 Polyfill はつらいのでざくっとやっていきます。
プロジェクトを作るときは TypeScript, babel, Vue Routerあたりを有効にして作りました。
babel.config.jsを以下のように変更。
module.exports = { presets: [['@vue/app', { useBuiltIns: 'entry'}]], }
tsconfig.jsonの libに es2017を追加
"lib": ["esnext", "dom", "dom.iterable", "scripthost", "es2017" // これね]
src/main.tsに以下の import を追加
import'@babel/polyfill';
そして、npm run buildして IE11 で開くと…

動いたね!