表題の通りです。Zenject を使ったり UIWidgets を使ってみたいと思います。
ここで使うライブラリと環境
環境
- Windows 10 1909
- Unity 2019.2.12f1
Zenject
Unity 向けに特化された DI コンテナで、Unity 向けの各種便利機能が追加されています。他の .NET Standard 対応の DI コンテナを Unity で使うことも出来ると思いますが、ビヘイビアー系を DI コンテナに追加したり、シーンを跨いでシングルトンで管理したいものとかまで考えると大変なので、おとなしく Zenject を使うのがいいと思いました。
UIWidgets
いい UI コンポーネントのアセット無いかなぁと探していたら見つけました。Flutter と同じノリで Unity でコード書けるらしいです。いいね。
Zenject の導入
Zenject の GitHub のリリースページから最新のバージョンの Zenject のサンプルの入っていないパッケージをダウンロードしてインポートします。
基本となるシーンの作成
インポートしたら Scripts フォルダーを作って、そこに Assembly Definition を作成して選択します。Assembly Definition References に項目を一つ追加して Zenject を追加しましょう。 シングルトンで管理したいオブジェクトを管理するためのシーンを作ります。base という名前で作って Hierarchy で右クリックして Zenject の SceneContext を作成します。
Scripts の下に BaseInstaller.csを作って以下のように適当にシングルトンとして登録します。今回はカウンタークラスを作っておきました。
using Zenject; namespace UnityAppTest { publicclass BaseInstaller : MonoInstaller { publicoverridevoid InstallBindings() { Container.Bind<Counter>().AsSingle(); } } publicclass Counter { publicint Value { get; private set; } publicvoid Increment() => Value++; } }
SceneContext に BaseInstaller.cs をアタッチして、SceneContext の MonoInstallers に対して BaseInstaller を設定します。最後に他のシーンから参照するために Contaract Names の Size を 1 にして base と入れましょう。
それぞれのシーンの作成
では、main という名前のシーンをさk末井して Hierarchy に追加しましょう。これで base と main が Hierarchy に表示されます。main にも SceneContext を作って Parent Contract Names の Size を 1 にして base と入れます。
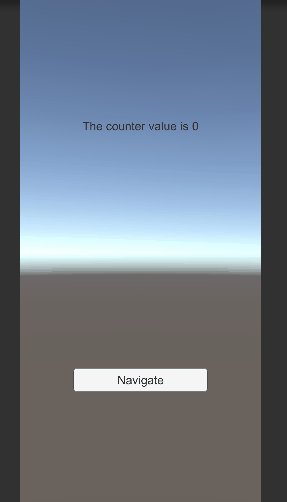
そして、適当に Text を置いて画面の中央に表示されるようにします。

MonoBehaviour を一つ作ります。TextUpdater という名前にしました。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using Zenject; namespace UnityAppTest.Main { publicclass TextUpdater : MonoBehaviour { [Inject] public Counter Counter { get; set; } private Text _text; privatevoid Start() { _text = GetComponent<Text>(); } privatevoid Update() { _text.text = $"The counter value is {Counter.Value}"; } } }
そして、Text に TextUpdater を割り当てます。この時点で実行するとカウンターは 0 のままです。適当に Button を画面において以下のようなスクリプトを書いて
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; namespace UnityAppTest { publicclass SceneLoader : MonoBehaviour { publicstring UnloadSceneName; publicstring LoadSceneName; publicvoid Execute() => StartCoroutine(ExecuteImpl()); private IEnumerator ExecuteImpl() { yieldreturn SceneManager.LoadSceneAsync(LoadSceneName, LoadSceneMode.Additive); yieldreturn SceneManager.UnloadSceneAsync(UnloadSceneName); } } }
ボタンに張り付けて UnloadSceneName に main、LoadSceneName に next を設定します。そして、onClick に Execute メソッドを割り当てておきます。
next という名前のシーンを作って、SceneContext を追加します。SceneContext の Parent Contract Names の Size を 1 にして値に base を設定します。 そしてボタンを適当に 2 つ配置します。位置とテキストを調整します。

Incrementer という MonoBehaviour を作って以下のような感じでカウンターをインクリメントします。
using UnityEngine; using Zenject; namespace UnityAppTest.Next { publicclass Incrementer : MonoBehaviour { [Inject] public Counter Counter { get; set; } publicvoid Execute() => Counter.Increment(); } }
Increment と書かれたボタンにアタッチして Execute を onClick に割り当てます。Back というボタンには前に作成した SceneLoader を追加して UnloadSceneName に next を、LoadSceneName に main を指定します。
動かしてみよう
base と main が読み込まれた状態で next は unload して実行してみましょう。

いい感じですね!!ということで次は UIWidgets を導入して画面をそれっぽくしてみます。次の記事でね!