iOS エミュレーターで動かすとノッチに食い込むテキストやボタンに悩まされる今日この頃。Uno Platform で対応する場合には Uno.UI.Toolkit.VisibleBoundsPaddingクラスの PaddingMaskプロパティでセーフエリアに入るように Padding を自動で調整することが出来ます。
例えば、ページ内のルートのレイアウトパネルに以下のように指定します。
<Pagex:Class="App22.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="using:App22"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:toolkit="using:Uno.UI.Toolkit"mc:Ignorable="d"><RelativePanel toolkit:VisibleBoundsPadding.PaddingMask="All"Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><TextBlockx:Name="textBlockLabel"Margin="20"FontSize="30"Text="Hello, world!" /><Buttonx:Name="buttonOk"Margin="20,0"Click="ButtonOk_Click"Content="OK"FontSize="20"RelativePanel.Below="textBlockLabel" /></RelativePanel></Page>
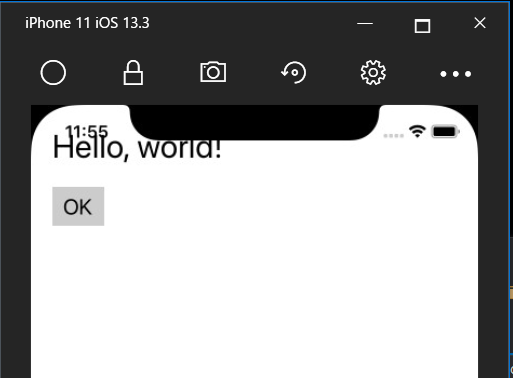
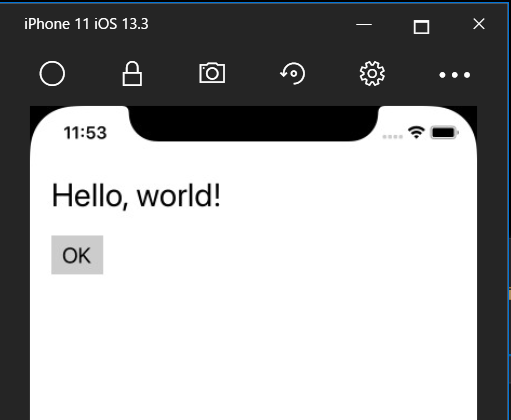
これで上下左右にいい感じの余白が出来て画面内にコンテンツがおさまります。
指定あり

指定なし