電話のときはAppBarを出して、PCのときは出したくない!そんなときもあるでしょう。
ということでやり方です。
AnalyticsInfo.VersionInfo.DeviceFamilyでデバイスファミリーが取得できます。この値が"Windows.Mobile"のときはモバイルで動いてるということになります。VisualStateを切りかえてさくっとやるのがお手軽そうなので、以下のようなStateTriggerを自作します。StateTriggerの自作はStateTriggerBaseクラスでやります。
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Windows.Devices.Enumeration; using Windows.System.Profile; using Windows.UI.Xaml; namespace App11 { publicsealedclass MobileTrigger : StateTriggerBase { privatebool isMobile; publicbool IsMobile { get { returnthis.isMobile; } set { this.isMobile = value; this.UpdateState(); } } public MobileTrigger() { this.UpdateState(); } privatevoid UpdateState() { var mobile = AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile"; this.SetActive(this.IsMobile == mobile); } } }
今回はMobileかどうかの判定だけという割り切った実装にしてみました。これくらいならシンプルでわかりやすくていいですね。
次にXAMLです。このMobileTriggerを使ってAppBarの表示・非表示を切り替えます。
<Page x:Class="App11.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:App11"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"><Page.BottomAppBar><CommandBar x:Name="commandBar"><CommandBar.Content><Grid /></CommandBar.Content><AppBarButton Icon="Accept"Label="appbarbutton" /><AppBarButton Icon="Cancel"Label="appbarbutton" /></CommandBar></Page.BottomAppBar><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><VisualStateManager.VisualStateGroups><VisualStateGroup x:Name="VisualStateGroup"><VisualState x:Name="DesktopState"><VisualState.Setters><Setter Target="commandBar.(UIElement.Visibility)"Value="Collapsed" /></VisualState.Setters><VisualState.StateTriggers><local:MobileTrigger /></VisualState.StateTriggers></VisualState><VisualState x:Name="MobileState"><VisualState.StateTriggers><local:MobileTrigger IsMobile="True" /></VisualState.StateTriggers></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups></Grid></Page>
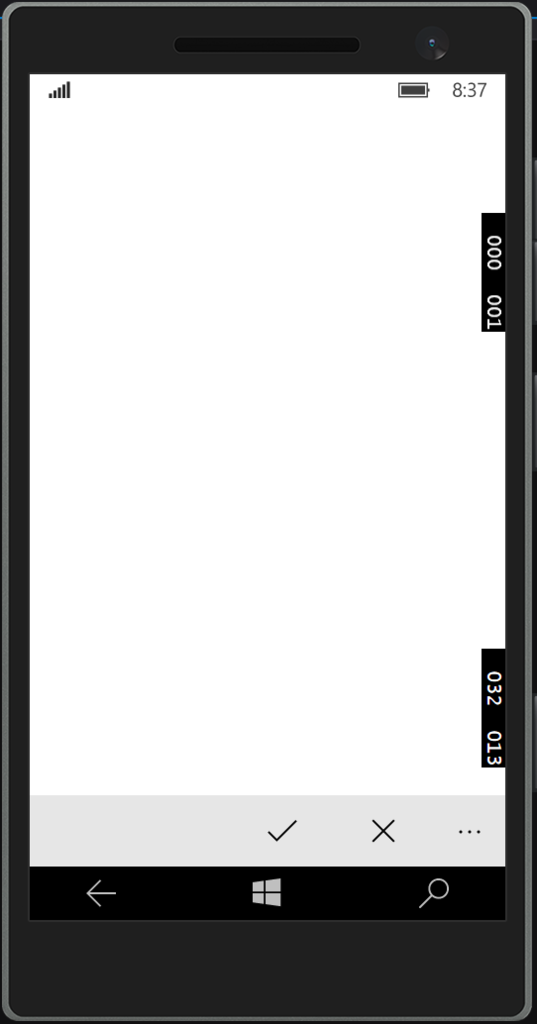
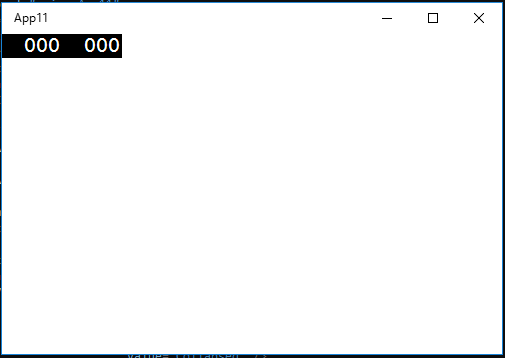
これで電話で実行するとアプリバーが出て、デスクトップだとアプリバーがでないアプリケーションの完成です。