やってみましょう。デフォルトのWebAPIのだといっぱいなにかついてくるので。
プロジェクトの作成
ASP.NET 空の Web アプリケーションを作りましょう。それだけ。
必要な参照の追加
NuGetから参照を追加します。
- Microsoft.AspNet.WebApi
この1つで芋づる式に必要なものがついてきます。
Global.asaxを追加
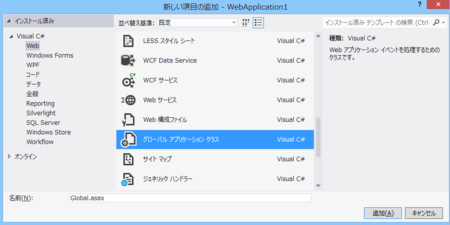
グローバルアプリケーションクラスを追加します。
App_Startというフォルダを作って、WebApiConfigクラスを作ってWebAPIの設定を行います。
using System.Web.Http; namespace WebApplication1 { publicstaticclass WebApiConfig { publicstaticvoid Register(HttpConfiguration configuration) { configuration.Routes.MapHttpRoute( "DefaultApi", "api/{controller}/{id}", new { id = RouteParameter.Optional }); } } }
これをGlobal.asaxのApplication_Startから呼んでやります。
protectedvoid Application_Start(object sender, EventArgs e) { WebApiConfig.Register(GlobalConfiguration.Configuration); }
動作確認
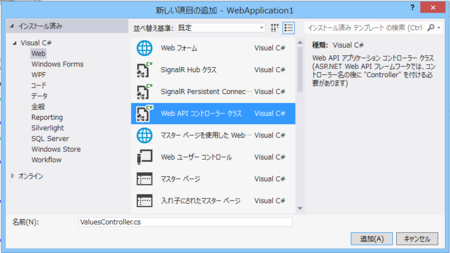
Controllersフォルダを作って、その中にWeb API コントローラー クラスを作ります。名前はとりあえずここではValuesControllerにしました。
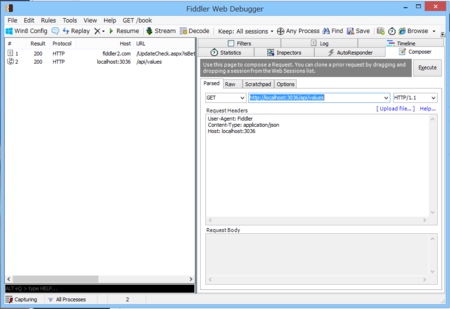
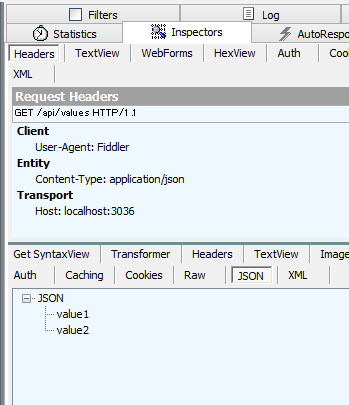
実行して、ブラウザが立ち上がるのでブラウザは無視してFiddlerあたりからhttp://localhost:ポート/api/valuesにアクセスしてみます。
ちゃんと結果が返ってきます。
ヘルプページの準備
ASP.NET WebAPIのヘルプページを準備してみます。以下のパッケージをnugetで追加します。
- Microsoft.AspNet.WebApi.HelpPage
参照と、以下のようなファイル群が追加されます。こいつはASP.NET MVCで作られてるっぽいので、App_StartフォルダにRouteConfigというクラスを作って以下のような感じのコードを書きます。
using System.Web.Mvc; using System.Web.Routing; namespace WebApplication1 { publicstaticclass RouteConfig { publicstaticvoid RegisterRoutes(RouteCollection routes) { // axdは対象外らしい routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); // デフォルトのMVCのルートを定義 routes.MapRoute( "Default", "{controller}/{action}/{id}", new { controller = "Home", action = "Index", id = UrlParameter.Optional }); } } }
Global.asaxのApplication_Startで上記のRegisterRoutesメソッドを呼び出します。それと同時にヘルプページはMVCのエリアの機能を使ってるので、それも有効にするためAreaRegistration.RegisterAllAreasメソッドを呼び出します。RouteConfigはWebApiのURLを横取りしないようにWebApiConfigより後に記述するのがポイント。
protectedvoid Application_Start(object sender, EventArgs e) { // MVCのエリアを登録する AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); RouteConfig.RegisterRoutes(RouteTable.Routes); }
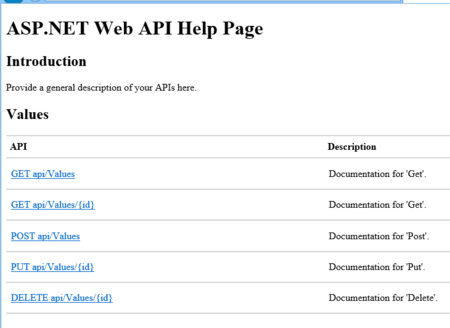
実行して以下のURLにアクセスするとヘルプページが表示されます。ばっちり!
http://localhost:ポート/Help/
ODataによるクエリを有効化する
最後にWebAPIに対してODataのクエリによるフィルタリングとかの機能を追加したいと思います。
nugetで以下のものを参照に追加します。
- Microsoft.AspNet.WebApi.OData
参照を追加したらHttpConfigurationの拡張メソッドとしてODataのクエリを有効化するメソッドが追加されるので、それをWebApiConfigで呼び出します。
using System.Web.Http; namespace WebApplication1 { publicstaticclass WebApiConfig { publicstaticvoid Register(HttpConfiguration configuration) { configuration.Routes.MapHttpRoute( "DefaultApi", "api/{controller}/{id}", new { id = RouteParameter.Optional }); // ODataによるクエリをサポート configuration.EnableQuerySupport(); } } }
WebAPI自体をODataのクエリに対応させるには、さらにメソッドの戻り値をIEnumerableからIQueryableに変更しないといけません。ValuesControllerのGetメソッドの戻り値を以下のように変更します。
// GET api/<controller>public IQueryable<string> Get() { returnnewstring[] { "value1", "value2" }.AsQueryable(); }
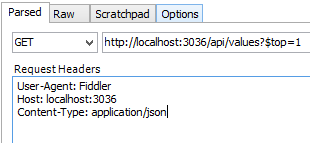
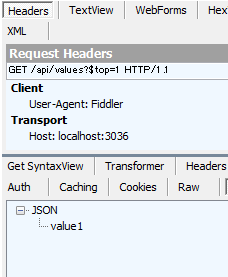
実行して動作を確認してみます。一件だけ結果を返すように?$top=1をつけてAPIを呼び出してみます。
結果を見ると、ちゃんと最初の1件だけとれてることわかります。ばっちりですね。
以上ゼロからWebAPIでODataのクエリが使えるようになるまでの手順でした。以外とめんどい。あとはフィルタの設定あたりを足せば普通のWebAPIのテンプレートと大体似たような雰囲気になるかも。