JavaScript開発のお供としてのタスクランナーのgulp。これのgulpfile.jsをインテリセンスが効く環境でかけたら入門できるかも…と思いVisual Studio Codeとか色々あさってましたが、灯台元暮らし的にVisual Studio 2015でインテリセンスがききました。ハイ。
npm install gulp-cli -g # まだ入れてないなら npm install gulp --save
をして、gulpを入れます。
gulpfile.jsを作って以下のような感じのコードを書きます。
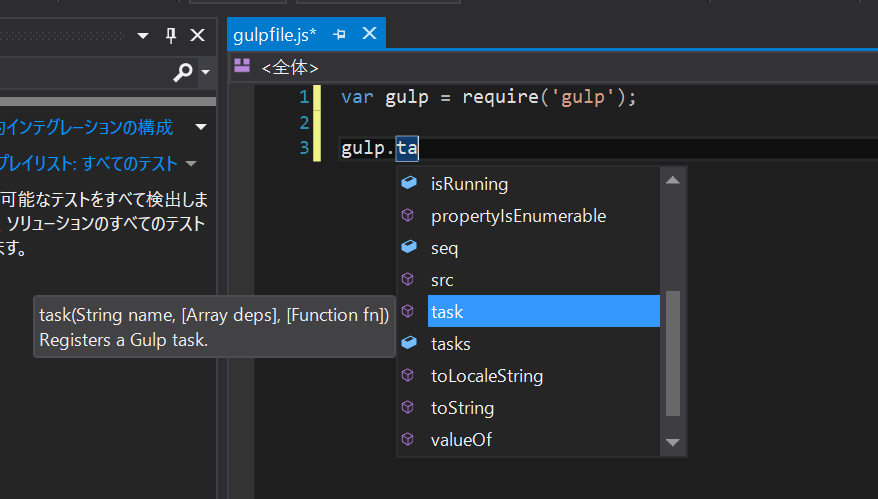
var gulp = require('gulp'); gulp.task('HelloWorld', function () { console.log('Hello world'); });
インテリセンスがきく…(感動)

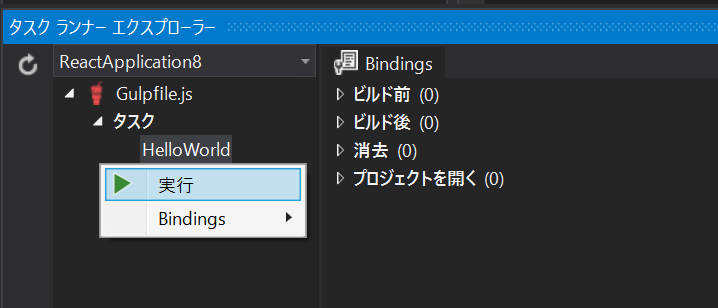
実行はタスクランナーエクスプローラーで出来ます。gulpfile.jsを右クリックすると開けます。
ここから右クリックで実行できます。お手軽。

jestに挑戦(失敗)
jestをタスクランナーから実行してみたいと思います。gulp-jestというのを使うといいみたいです。しかしこいつPythonの2.x系を要求してくるので使う場合は事前に入れておかないといけません。萎える。あとpythonコマンドにパスを通しておく必要があります。
npm install gulp-jest --save
ってやって
gulp.task('jest', function () {return gulp.src('scripts/**/__tests__').pipe(jest({ testDirectoryName: 'scripts', unmockedModulePathPatterns: ['node_modules/react'], testPathIgnorePatterns: ['node_modules'], moduleFileExtensions: ['js']})); });
こんなタスクを用意してPowerShellから実行するとこういう風にテストが通るけどエラーが出る…。
[22:47:55] Using gulpfile ~\Documents\visual studio 2015\Projects\ReactApplication8\ReactApplication8\gulpfile.js
[22:47:55] Starting 'jest'...
PASS Sample-test.js (0.034s)
1 test passed (1 total)
Run time: 0.353s
_stream_writable.js:354
if (state.length === 0 && state.needDrain) {
^
TypeError: Cannot read property 'length' of undefined
at onwriteDrain (_stream_writable.js:354:12)
at afterWrite (_stream_writable.js:344:5)
at C:\Users\Kazuki\Documents\visual studio 2015\Projects\ReactApplication8\ReactApplication8\node_modules\jest-cli\src\lib\FakeTimers.js:342:7
at nextTickCallbackWith0Args (node.js:433:9)
at process._tickCallback (node.js:362:13)Visual Studioのタスクランナーから実行するともっと酷い
> cmd.exe /c gulp -b "c:\users\kazuki\documents\visual studio 2015\Projects\ReactApplication8\ReactApplication8" --color --gulpfile "c:\users\kazuki\documents\visual studio 2015\Projects\ReactApplication8\ReactApplication8\Gulpfile.js" jest
[22:46:35] Using gulpfile c:\users\kazuki\documents\visual studio 2015\Projects\ReactApplication8\ReactApplication8\Gulpfile.js
[22:46:35] Starting 'jest'...
Waiting on 1 test...
FAIL Sample-test.js
Error: %1 is not a valid Win32 application.
c:\users\kazuki\documents\visual studio 2015\Projects\ReactApplication8\ReactApplication8\node_modules\contextify\build\Release\contextify.node
1 test failed, 0 tests passed (1 total)
Run time: 0.347s
[22:46:36] 'jest' errored after 786 ms
[22:46:36] Error in plugin 'gulp-jest'
Message:
Tests Failed
プロセスはコード 1 で終了しました。むぅ…どうすればいいんだ。