Expressを使ったアプリをデバッグしてみたいと思います。
プロジェクトの作成
フォルダを作って以下のコマンドを打って必要なモジュールをインストールしておきます。
npm init -y npm install express --save npm install gulp gulp-typescript gulp-sourcemaps --save-dev
ソースフォルダを作ってTypeScript関連の必要なものをインストールしておきますおきます。
mkdir src cd src tsd init -y tsd install express -save
srcフォルダにtsconfig.jsonという名前でファイルを作って以下の内容を書いておきます。
{"compilerOptions": {"target": "es5", "module": "commonjs"}}
srcフォルダにapp.tsという名前で以下のファイルを作ります。
import * as express from 'express'; var port = process.env.PORT || 3000; var app = express(); app.get('/', (req, res, next) => { res.send('Hello world'); }); app.listen(port);
gulpfile.jsでビルドするようにします。ポイントはsourceRootをきちんと指定しておくところです。
var gulp = require('gulp'); var ts = require('gulp-typescript'); var sourcemaps = require('gulp-sourcemaps'); gulp.task('build', function() {var p = ts.createProject('./src/tsconfig.json'); return gulp.src('./src/**/*.ts') .pipe(sourcemaps.init()) .pipe(ts(p)) .js .pipe(sourcemaps.write('.', { sourceRoot: '../src'})) .pipe(gulp.dest('./bin')); });
Debug
F5を押してNode.jsを選びます。launch.jsonを以下のように書き換えます。ポイントは、programとsourceMapsとoutDirを変えることです。
{"version": "0.2.0", "configurations": [{"name": "Launch", "type": "node", "request": "launch", "program": "src/app.ts", "stopOnEntry": false, "args": [], "cwd": ".", "runtimeExecutable": null, "runtimeArgs": ["--nolazy"], "env": {"NODE_ENV": "development"}, "externalConsole": false, "sourceMaps": true, "outDir": "bin"}, {"name": "Attach", "type": "node", "request": "attach", "port": 5858 }]}
programにTypeScriptを指定して、sourceMapsをtrueにしてoutDirにJavaScriptの出力フォルダを書きます。
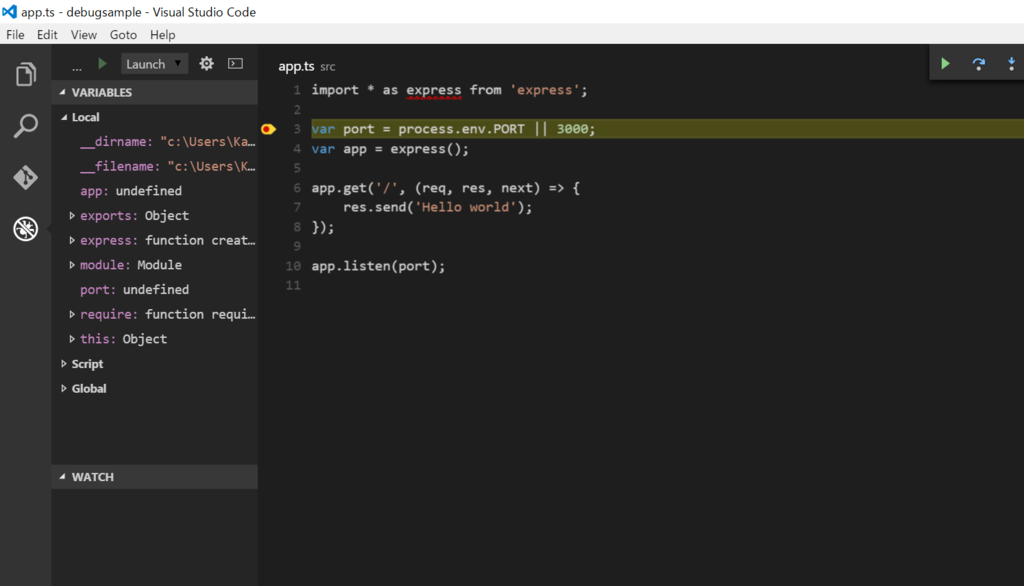
もう一度F5で実行。適当にブレイクポイントを置いて実行すると以下のようにブレイクポイントで止まってくれます。