ビジュアル レイヤー - Windows app development
Windows.UI.Compositionという名前空間あたりに定義されてるAPIがあります。これは、Windows 10で導入された割と低レベルなグラフィック関連のAPIみたいです。C++でがっつりとDirectXみたいなレイヤまで低レベルなレイヤに行かなくても、C#を使ってプログラム出来るのが一応強みみたいですね。
XAMLのレイヤと相互運用するには、Windows.UI.XAML.Hosting.ElementCompositionPreviewというクラスのGetXXXXXやSetXXXXXを使ってごにょっとすればいいみたいです。 例えばCompositionを使って、四角形をパネルに置くコードは以下のようになります。
UWPアプリを作ってMainPage.xamlを以下のようにします。(Button置いただけ)
<Page x:Class="App23.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:App23"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"><Grid x:Name="LayoutRoot"Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><Button Content="Move"Click="Button_Click" /></Grid></Page>
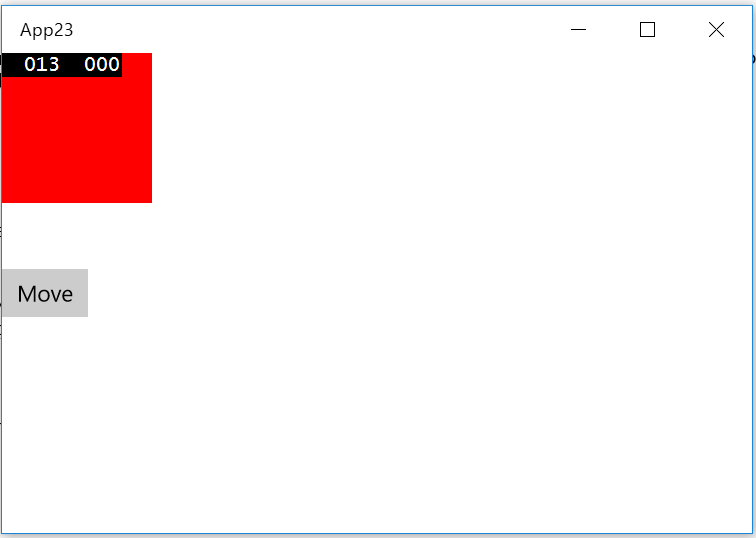
そしてButtonのClickイベントハンドラに以下のようなコードを書くことで赤い四角形が表示されます。
var c = ElementCompositionPreview.GetElementVisual(this.LayoutRoot).Compositor; var v = c.CreateSpriteVisual(); v.Brush = c.CreateColorBrush(Color.FromArgb(255, 255, 0, 0)); v.Size = new System.Numerics.Vector2(100, 100); ElementCompositionPreview.SetElementChildVisual(this.LayoutRoot, v);

これだけだとあんまりうれしくないね!