簡単にメモっておきます。まずはdotnetコマンドがないと話しになりません。私の場合はいつの間にか(たぶんVS2015のASP.NET Coreの入れたときだと思う)入ってたのでこの手順は踏んでませんが、以下のページからSDKあたりを入れておく必要があると思います。
インストールしてdotnetコマンドが通るようにしておきましょう。
次にNode.jsをインストールします。
そして、当然ながらVisual Studio Codeもインストールしておきます。
Microsoft Virtual Academy のご紹介
次にコマンドプロンプトで必要なツール類をインストールします。
npm install -g yo bower gulp
そして、asp.netのプロジェクトのジェネレータをインストールします。
npm install -g generator-aspnet
次に、Visual Studio CodeでC# Extensionsの拡張機能を入れておきます。
長い下準備は完了です。コマンドプロンプトで適当なフォルダを作ります。そして、以下のコマンドをたたきます。
yo aspnet
以下のような選択肢が現れるので、Web Application Basic (without Membership and Authorization)を選びます。
C:\Users\Kazuki\Documents\Visual Studio Code\Projects>yo aspnet
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ marvellous ASP.NET Core │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of application do you want to create?
Empty Web Application
Console Application
Web Application
> Web Application Basic [without Membership and Authorization]
Web API Application
Class Library
Unit test project (xUnit.net)Bootstrapを選んで、適当に名前を付けてEnterします。つけた名前のフォルダが作成されるので、そのフォルダに移動してcode .と打ち込んでVisual Studio Codeを立ち上げます。VS Codeを立ち上げると色々リストアするかとか聞かれるのでYesマンになりましょう。
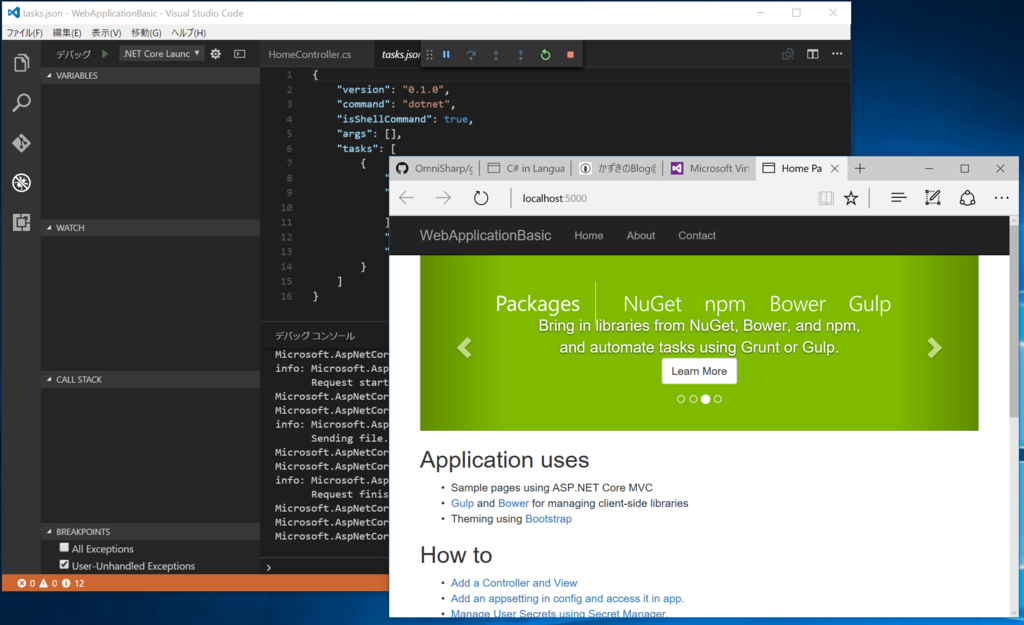
暫く待つと、こんな感じでインテリセンスとかきくようになります。

Ctrl + Shift + Bでビルドしたり、F5でデバッグ実行が出来ます。

意外に簡単にASP.NET Coreの開発がVisual Studio Codeでできそうです。
まとめ
本家Visual Studioがある環境で、Visual Studio Codeを使ってあえて開発する理由 #とは