先日 Azure Functions で Application Insights の連携について書きました。 ということで今日はアラート使ってみようと思います。
Application Insights でアラート
アラートとかAlertとかドキュメントでは書かれていますがポータル上では警告です。はい。 Application Insights のブレードで警告を開いてプラスボタンでルールを追加します。ルールでは、関数の応答時間の平均などを閾値に指定できます。
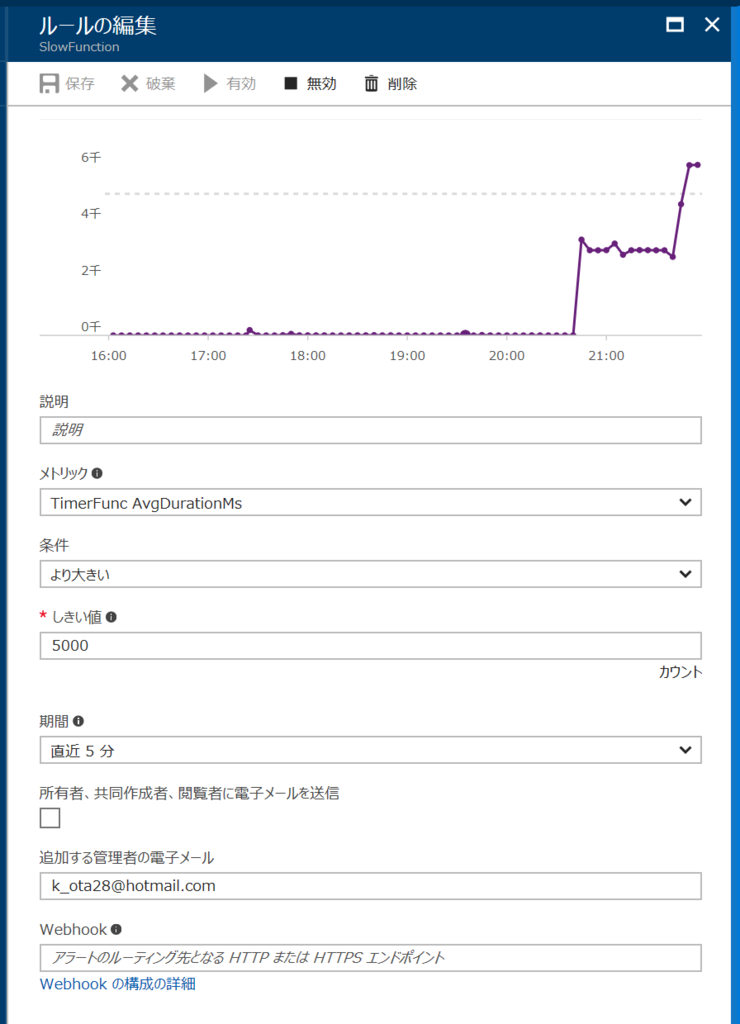
例えばTimerFuncという関数を作ってみたのですが、こういう感じのルールで平均の応答時間が5000ms以上の時にメール通知とかっていう設定が出来ます。Webhookとかもキック出来るみたいですね。

そして、TimerFuncのコードをこうしてみました。
module.exports = function (context, myTimer) {var timeStamp = newDate().toISOString(); if(myTimer.isPastDue) { context.log('JavaScript is running late!'); } context.log('JavaScript timer trigger function ran!', timeStamp); setTimeout(function() { context.done(); }, 6000); };
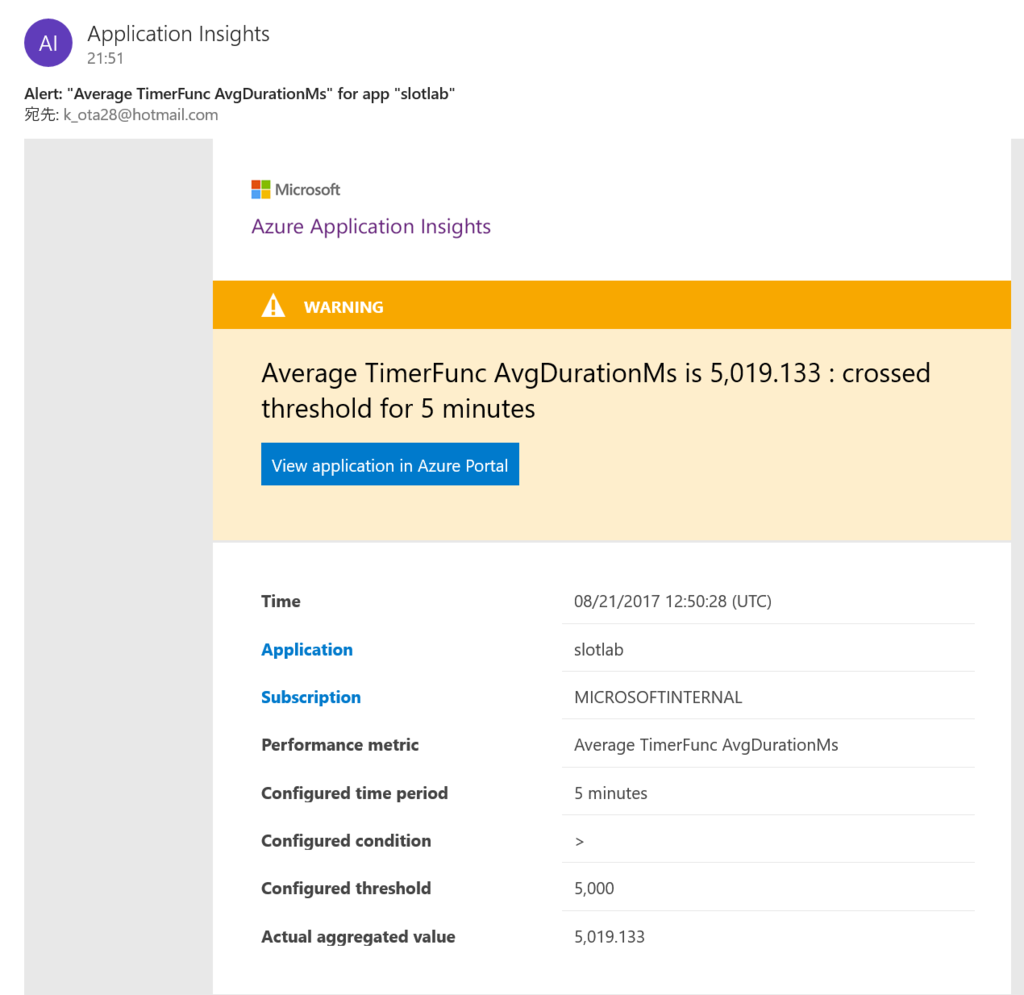
これで確実にアラート出ますね!! 暫く待ってるとメールが来た!!

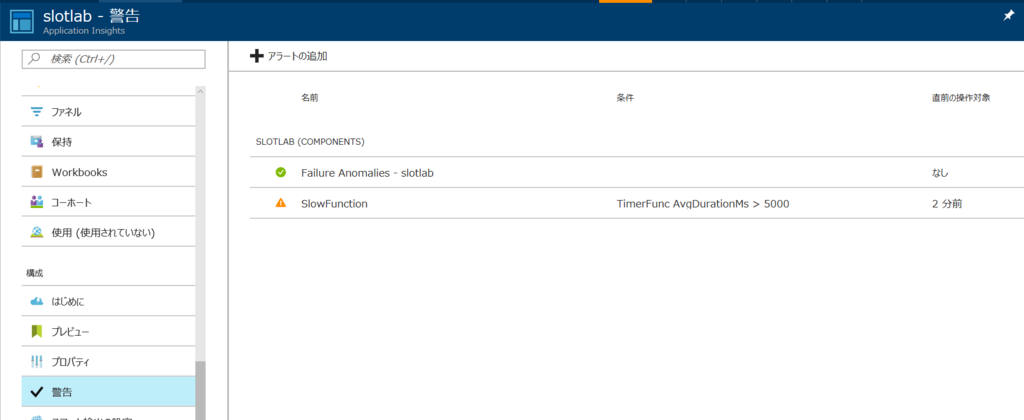
ポータル上でも何かあったことが確認できます。

えっ、ナニコレめっちゃいいんだけど。SIer時代に知っておくんだった…。