Azure Functions は、まだスロットに正式対応していません。現時点ではプレビュー扱いです。 ということで早速使ってみましょう。
スロットの有効化
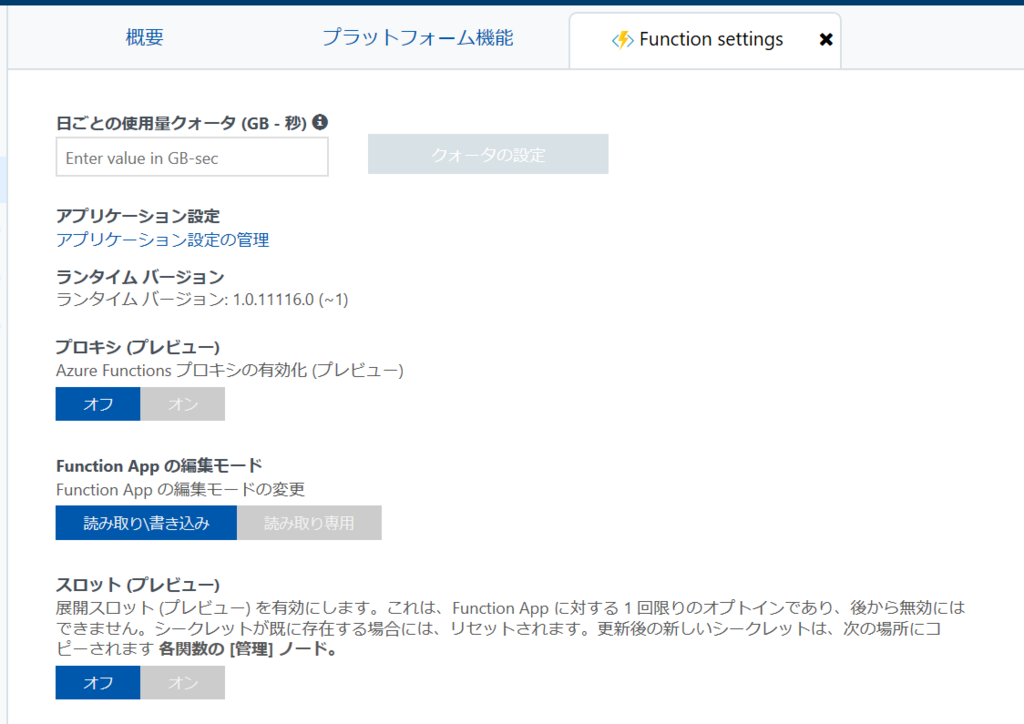
Function App を作ってポータルで開きます。 そして Function settings を開いてスロットのプレビューをオンにします。

割と色々と気をつけろよ!みたいなことを書いてる割には押してしまったらなんの確認メッセージも出ずにさくっと有効化されました。人によっては間違えて押しちゃいそうですね…気を付けないと。
スロットの作成
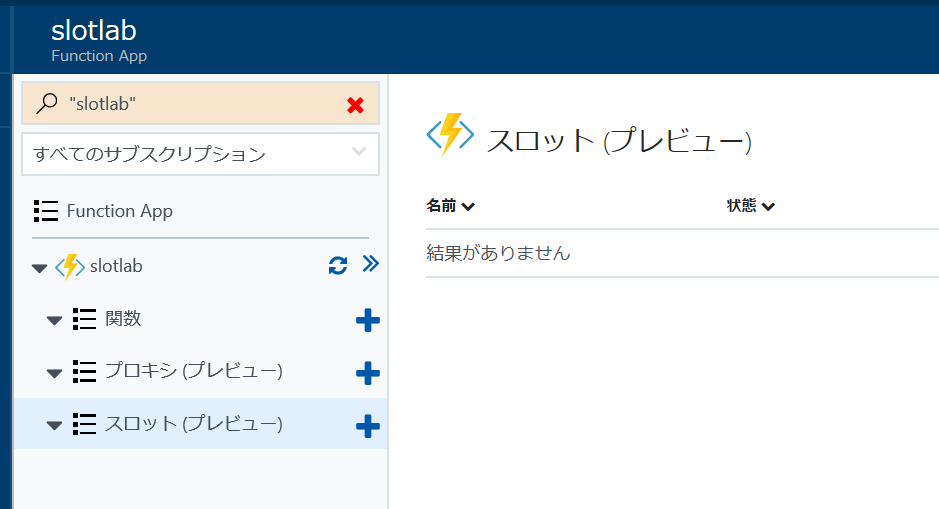
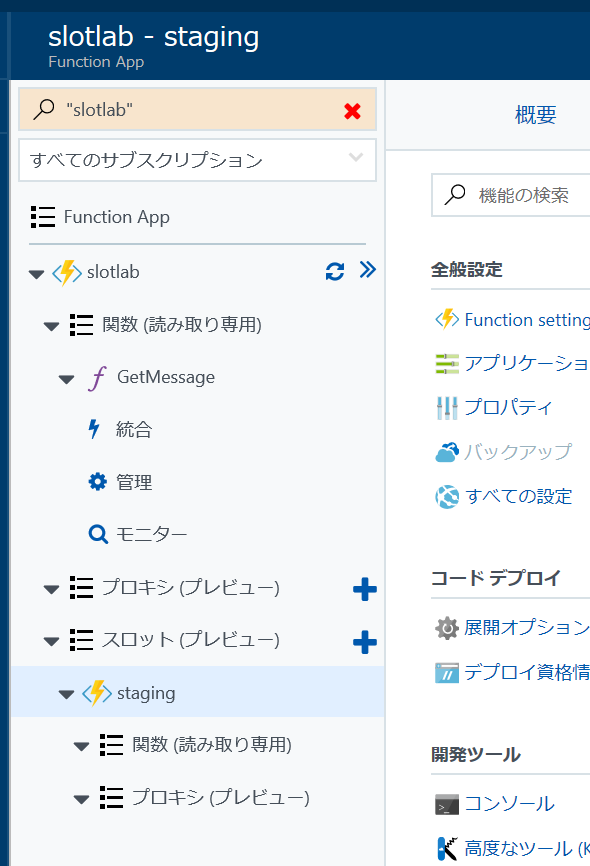
ということで staging スロットを作成してみましょう。 スロットの欄の横にあるプラス記号を押します。

そうするとスロットの作成画面が開きます。 まぁ入力項目は名前だけなので迷うことはないですよね。

デプロイするプロジェクトの作成
では staging にデプロイするための関数を作りましょう。 GetMessage という以下のような関数をローカルで定義してみました。
module.exports = function (context, req) { context.res = {status: 200, body: `${process.env.message} v1`, }; context.done(); };
message の定義を返してるだけのシンプルな関数です。 この関数の定義の入ったリポジトリを Visual Studio Team Services あたりに作ります。
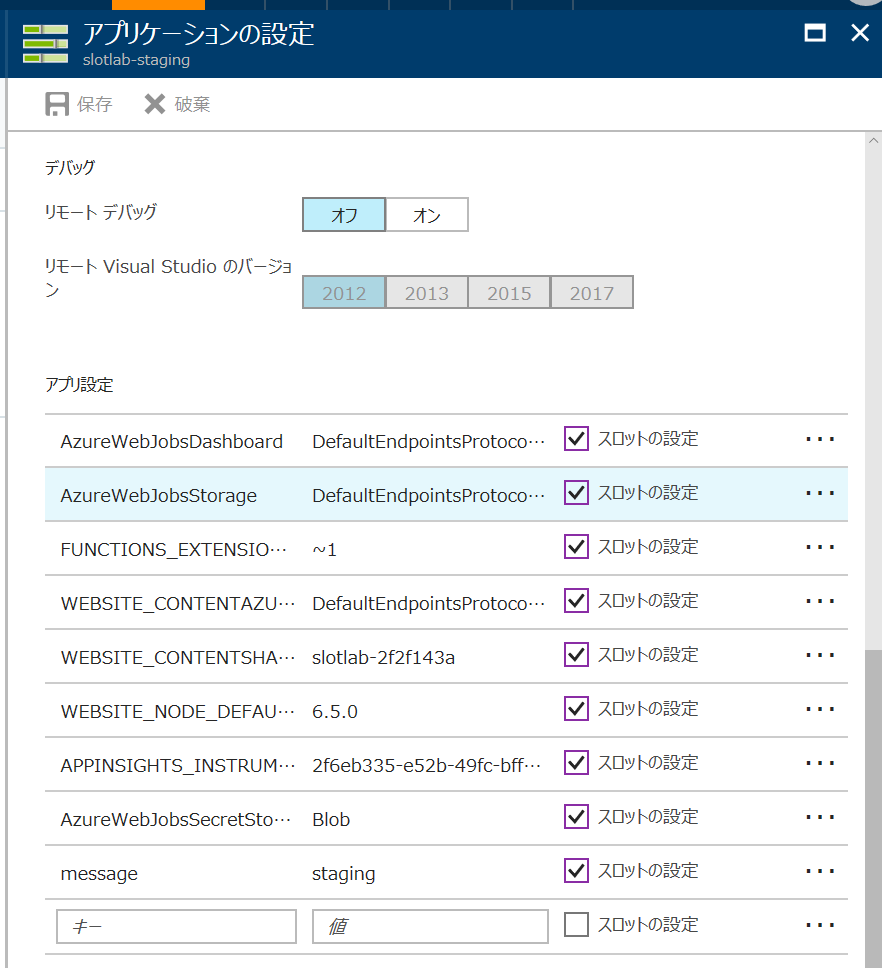
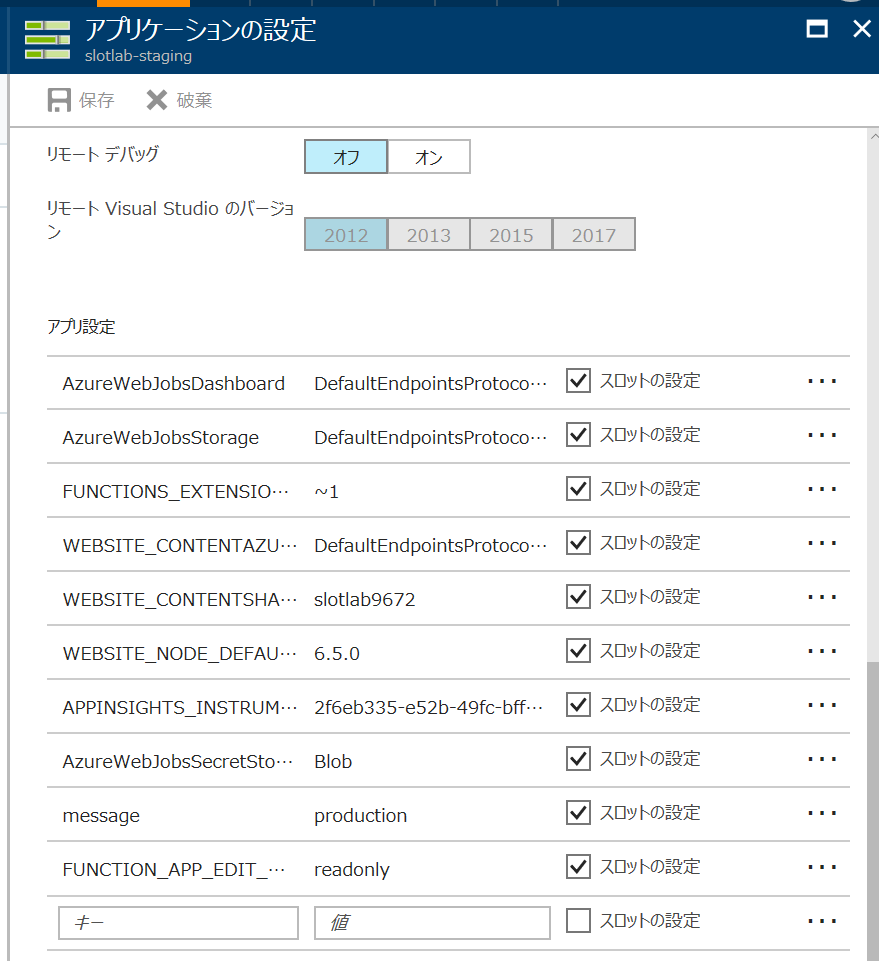
staging の展開オプションから作成したリポジトリを展開元として関連付けます。 そして、アプリケーション設定に message の値を追加します。本番に行ってほしくない構成はスロットの設定にしておきます。

production にも追加しておきます。

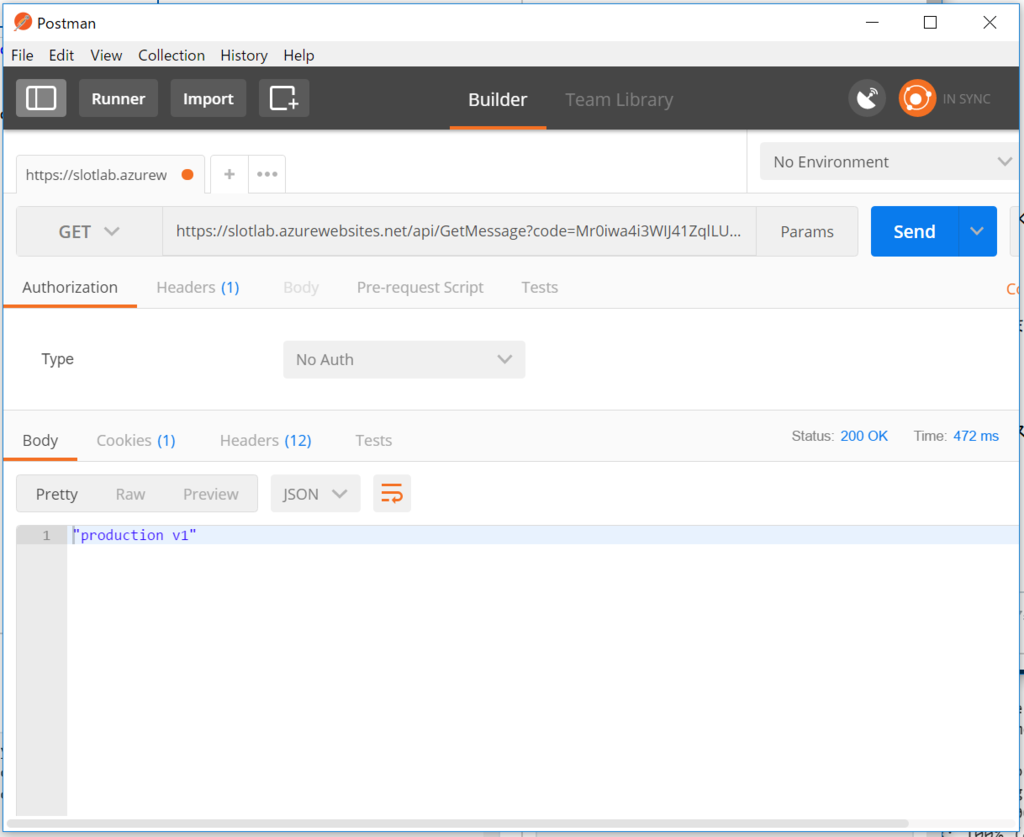
Postman でURLをたたきます。いい感じ。

スワップ
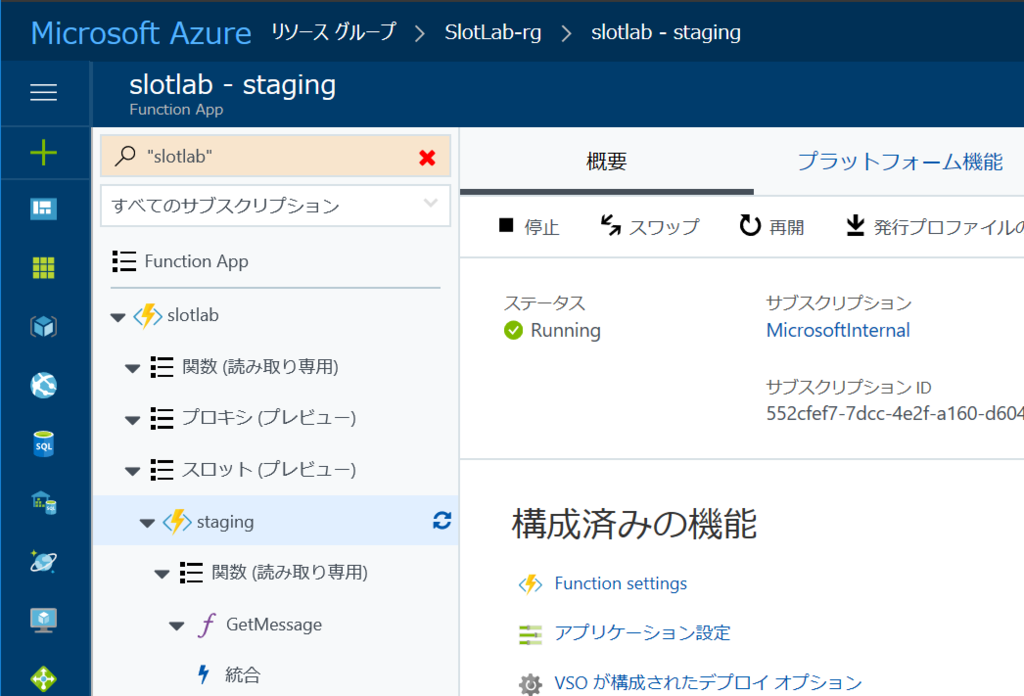
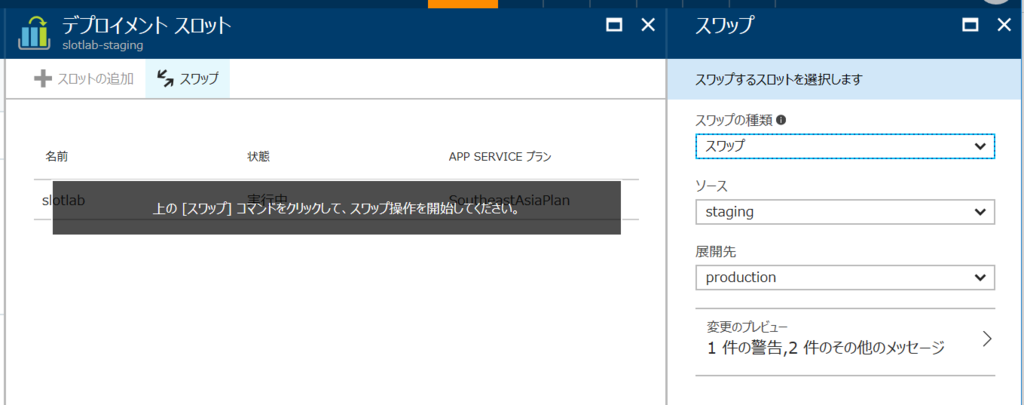
staging と production を入れ替えてみましょう。staging を選択するとスワップというボタンがあります。

次の画面でもう一度スワップボタンを押すと、どことどこを入れ替えるか選択する画面になります。

因みにスワップには2種類あって普通に入れ替えるだけのスワップと、入れ替えは実施せずにアプリケーションの構成だけ入れ替え先のを持ってくるプレビューでのスワップがあります。

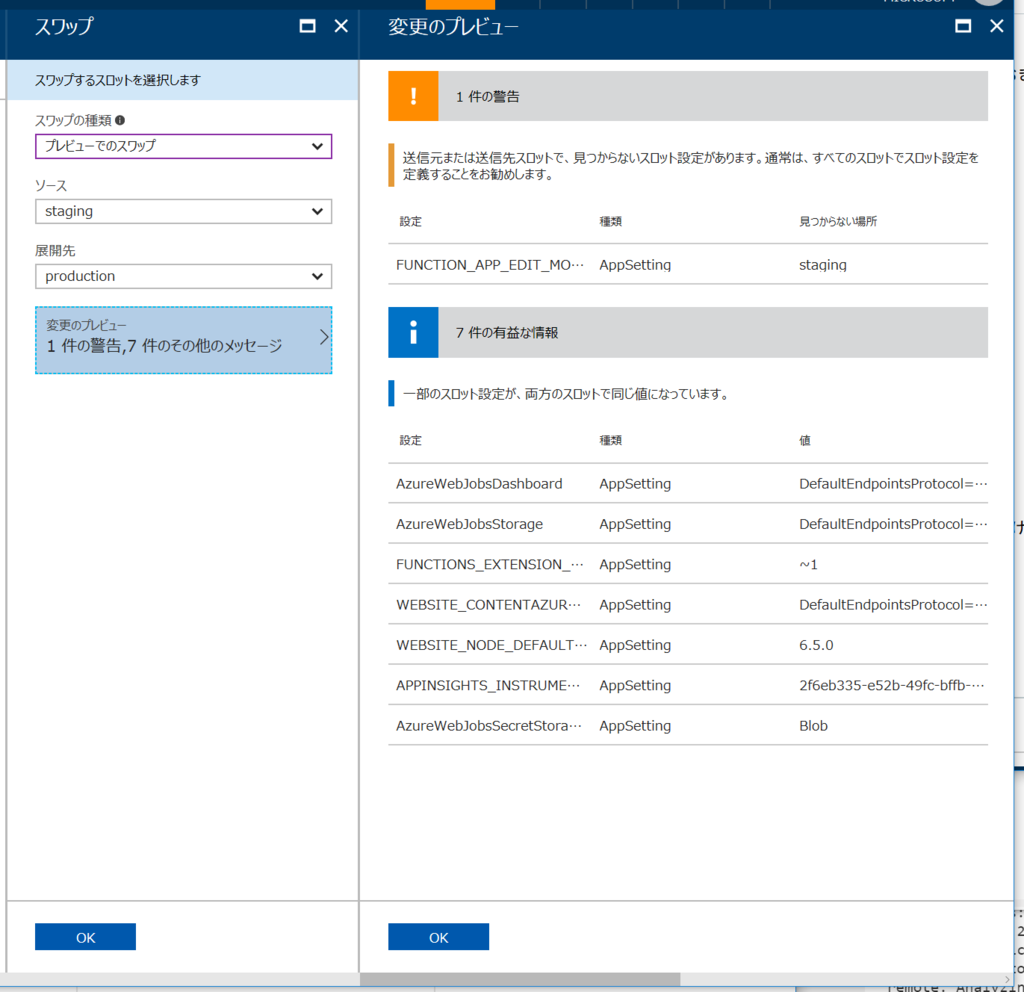
せっかくなので、プレビューでのスワップを選びます。そして警告メッセージとか致命的なものが出てないのか確認します。

今回は警告が出てますが、まぁいっかって感じなのでそのままOKを選択します。そうすると staging 環境のアプリケーション設定が production のものに上書きされます。

Postman で URL をたたいてみます。このとき呼び出しに必要な code が変わってるので注意しましょう。

URL は staging なので出力が production の設定を読み取って返していることが確認できます。
プレビュー品質っぽいところ?
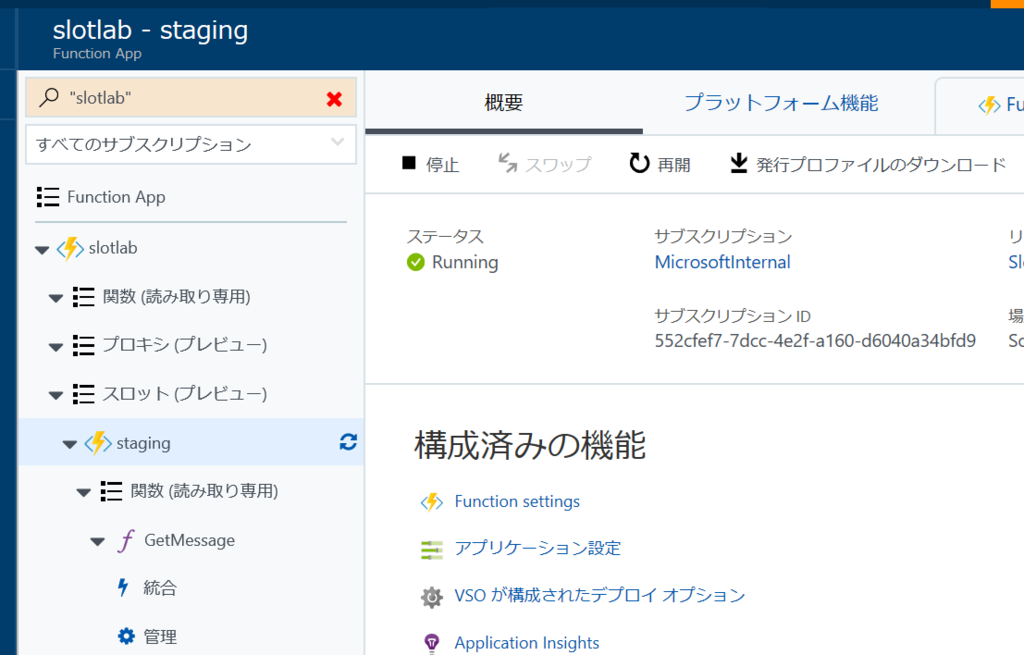
動作確認できたのでスワップを完了させたいと思います。 一度関数の URL を確認するためにスワップの画面を離れてしまった場合関数のポータル画面から素直にスワップボタンを押せなくなっています。

なのでプラットフォーム設定 → すべての設定 → 画面上部のスワップボタンからスワップの完了か取り消しが行える画面に行けます。

スワップの取り消しを行うと、staging 環境のアプリケーション設定がもとに戻ります。スワップの完了を選択してOKを押すとスワップが完了して環境が入れ替わります。

production の関数をたたくとばっちり動きますね。

これで、また新しいバージョンを VSTS に push すると staging に新しいバージョンが配備されます。 そしてスワップすると、更新バージョンがプロダクションに行きます。
いい感じですね。早く正式リリースされないかな。