最近ご無沙汰してたReact Nativeですが、久しぶりにインストールしてみました!
node.js を入れる
これがないと始まらないですよね。最近のJavaScript界隈。
create-react-native-app を入れる
npm i -g create-react-native-app
これでプロジェクトのひな形作ってくれるコマンドが入ります。
expo を入れる
なんか、気軽にアプリをデバッグ実行するためのものみたいですね。ありがたや。
開発母艦にアプリを入れたらデバッグ用端末にもストアから expo のクライアントアプリを入れます。
yarn を入れる(入れなくてもいいかもしれない?)
2017/09/02 時点では npm 5 では create-react-native-app がうまく動きません。なのでかわりにyarnを入れます。
npm i -g yarn
プロジェクトを作る
ではさくっとプロジェクトを作ってみましょう。
create-react-native-app hello-react-native
のようにコマンドのあとにプロジェクト名をつけてうつとサクッと作ってくれます。
yarn start
これで expo 使っていつでもアクセスできるようになります。
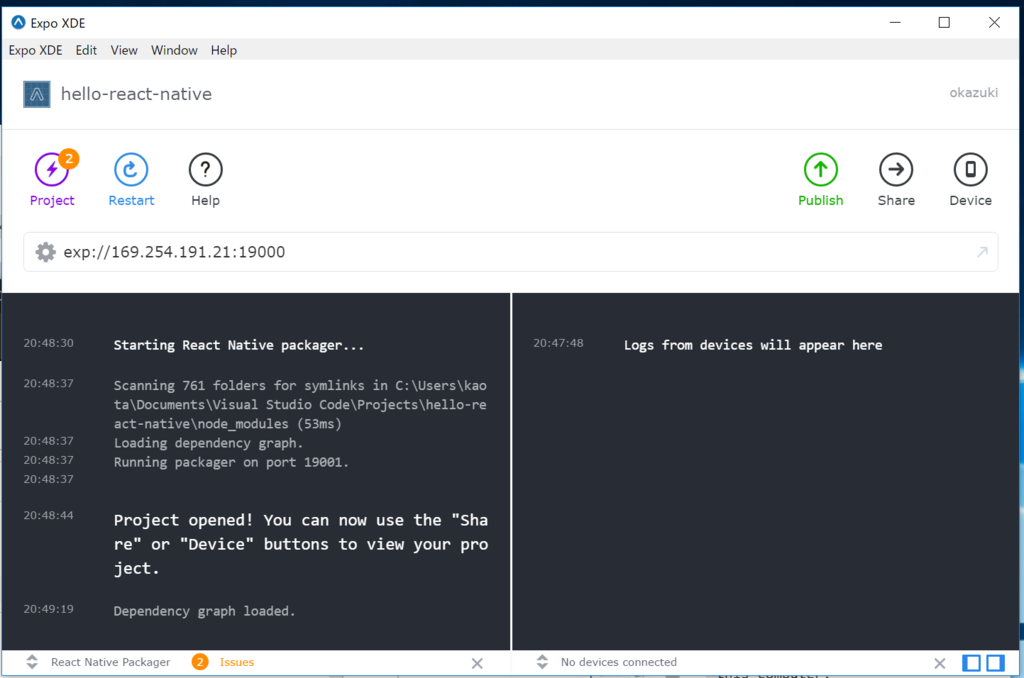
Expo XDEを立ち上げるとこんな感じに表示されます。

Shareを押すとQRコードとか出てくる。これをモバイルのexpoアプリから読み込めば動き始めます。 ただ、注意点としては同じネットワークにいないとダメってことですね。
あと、このQRコードのIPアドレスはどういうルールでとってこられてるのかわからないのですが、ローカルのネットワークにつながってるやつじゃないのが出てくることもあるみたいです。Hyper-Vのインターナルな奴?のネットワークのIP拾ってきてました。
なので ipconfig /all あたりでIPアドレスを確認して直打ちしました。
実行結果
こんな感じに画面が出ればとりあえず開発環境は整いました!あとはやっていくだけや!