Clova Extensions Kit のチュートリアルにサイコロをふってもらうやつがあります。 これを動かしてみましょう。
まず、ドキュメントにある通り clone してきて npm install までやります。
git clone https://github.com/line/clova-extension-sample-dice.git cd clova-extension-sample-dice git checkout tutorial1 npm install
次に、ここに書いてある通り web.config を用意します。
iisnode のリポジトリにあるサンプルの web.config を元に handlers タグの下にある add タグの path 属性などを app.js にします。今回のサンプルは app.js がエントリーポイントなので。コメントとかを省いた必要最低限の web.config は以下のようになりました。
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><webSocket enabled="false" /><handlers><add name="iisnode"path="app.js"verb="*"modules="iisnode"/></handlers><rewrite><rules><rule name="DynamicContent"><conditions><add input="{REQUEST_FILENAME}"matchType="IsFile"negate="True"/></conditions><action type="Rewrite"url="app.js"/></rule></rules></rewrite></system.webServer></configuration>
サンプルは config.js でポート番号とかを指定してるのですが process.env.SERVER_PORT の有無でポート番号を決めています。一般的にはどうなのか知りませんが Azure は PORT 環境変数っぽいので、それをしましょう。さらに ExtensionId の値も自分で作成したスキルのものに変えましょう。ここら辺は Azure 固有というより、このサンプルを自分用に動かす人にとっては必要な作業だと思います。
module.exports = { SERVER_PORT: process.env.PORT || 3000, // ここを SERVER_PORT から PORT へ DOMAIN: 'https://clova-common.line-scdn.net/dice', ExtensionId: 'com.example.dice'// ここも自分で作った Extension の ID へ}
デプロイしよう
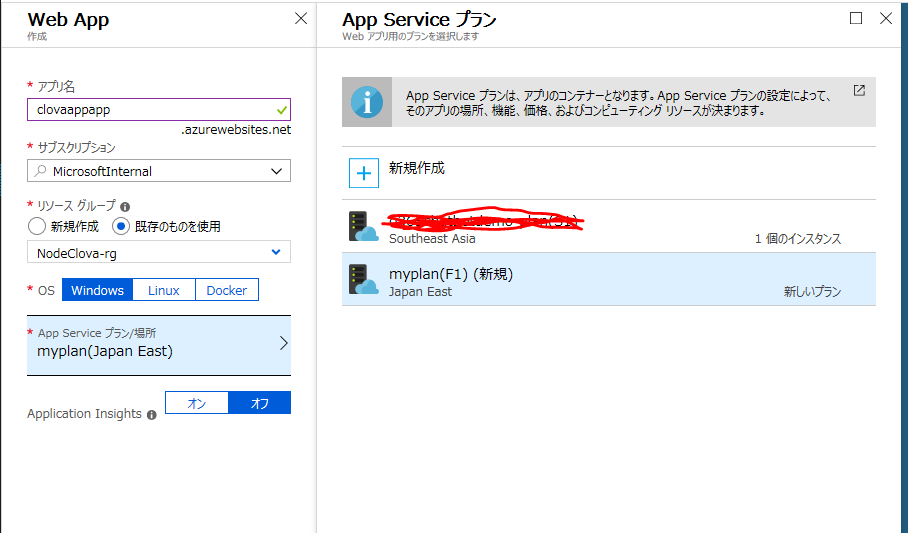
まず Azure ポータルから Web App を作成します。無料プランもあるので(1日のCPU時間などに制限はありますが)さくっと作っちゃいましょう。 App Service プラン/場所 という項目で新規作成することで無料プランを作ることが出来ます。デフォルトだと確か S1 という名前の本番運用を想定されたインスタンスが作成されて月に8300円くらい請求されるので気を付けましょう。1つのインスタンス上に複数のアプリをホスト出来るので 8300 円で何個もアプリをホスト出来ると考えると悪くないと思うけど、開発でちょっと試すのに 8300 円は悲しいので忘れずに無料プランを選びましょう。

Web app には何種類もデプロイ方法がありますが、ここではドキュメントに従って zip デプロイという方法でやってみようと思います。以下のコマンドでアプリのフォルダをまるごと zip にします。
# Bash zip -r myAppFiles.zip . # PowerShell Compress-Archive -Path * -DestinationPath myAppFiles.zip
そして https://<app_name>.scm.azurewebsites.net/ZipDeployにアクセスします。<app_name>の部分は作成した Web app の名前です。
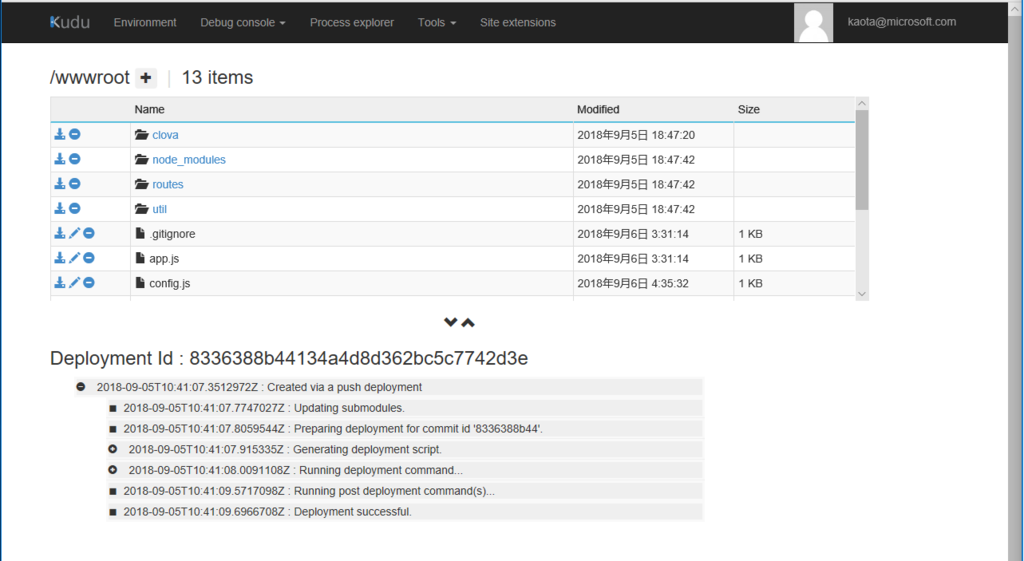
表示された画面に zip ファイルをドロップしてアップロードします。デプロイが成功するとこんな感じの表示になります。

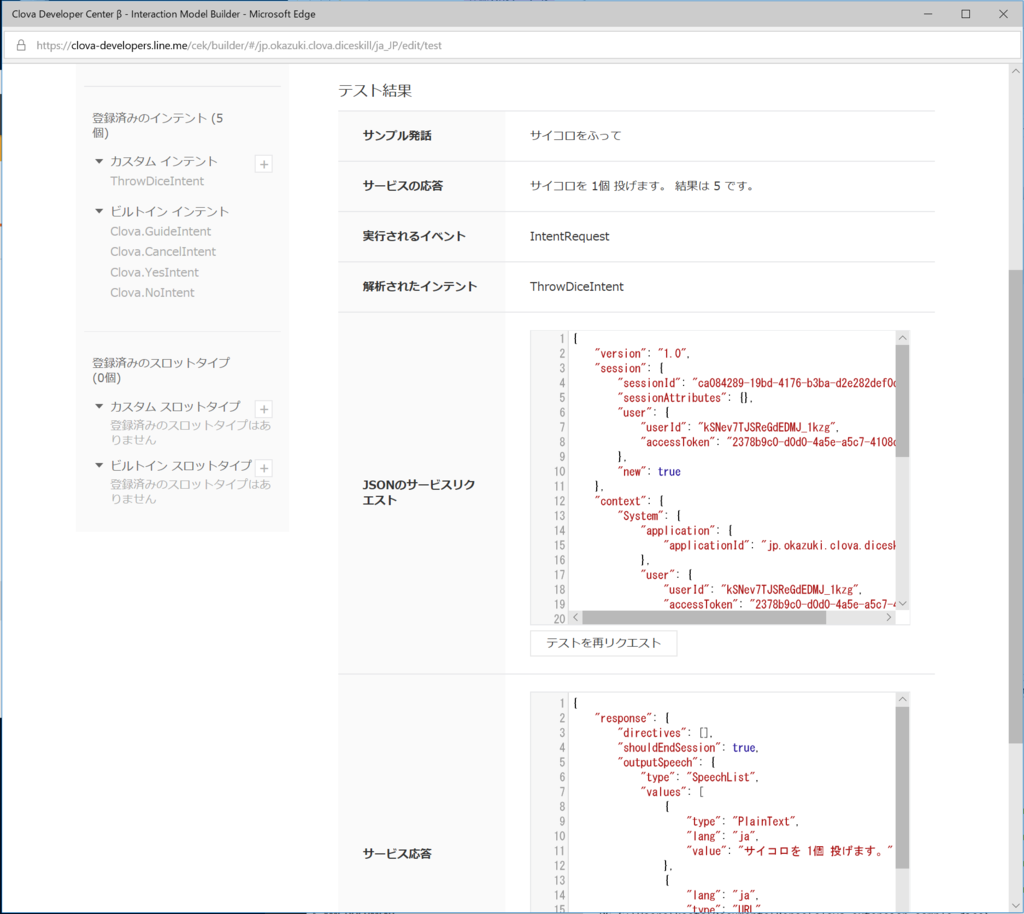
あとは Clova Developer Center の Extension のテスト画面から話しかけると応答が返ってきます

まとめ
ポイントは以下の 1 点です。
- web.config を作成して一緒にデプロイしましょう。
このサンプルプログラム固有の点は以下の 点です。
- config.json の設定は適切なものに書き換えましょう。
おまけ node.js のバージョンについて
デフォルトで 6.5.0 が使用されます。ただ、このバージョンは変更可能です。ポータルで作成した Web app を選択して左のメニューのコンソールを選択するとコンソールが開くので、そこで d:\Program Files (x86)\nodejsに移動して dirコマンドをうつとインストールされている node のバージョンがわかります。
使いたいバージョン番号を見つけたら、Web app の左側のメニューからアプリケーション設定を開きます。アプリケーション設定の中に、アプリケーション設定という場所があるので、そこにある WEBSITE_NODE_DEFAULT_VERSIONの値にバージョン番号を指定します。(例えば 8.11.1 のように)
そして、 保存をすると自動的に再起動されて node のバージョンが変わります。