LINE Clova のスキル開発するときって不便じゃないですか? 公式のサイトのシミュレーターというか対話モデルをテストするところで文字打って確認できるけど、実際の会話の流れとか(SessionAttributes の値とか…)も一緒に送ったり LaunchRequest とかはそもそも送れないしとか。
かといって実機テストでは、辛いものがある。Clova が悪気なく「すいません、わかりません」とか言ってきて悲しい気持ちになったりしますよね。テストしたいのは正しく認識された場合の先の処理なのに。
そんな時は @kennakamuさんの LINE Clova のシミュレーターがとてもいいです。
導入は git cloneして npm initして npm startするだけなのでとってもお手軽です。
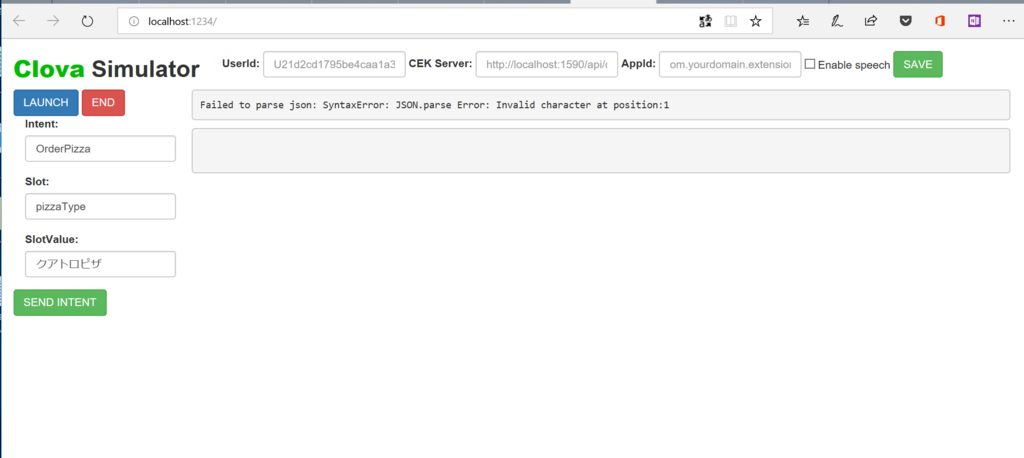
Web 画面で入力してボタンを押せば Clova の投げてくれるリクエストを真似てくれます。画面はこんな感じ。

これがあればカフェで作業とかもできますね!(カフェで Clova 実機を出して話しかけてテストする度胸のある人は除く)
気になったら作者本人による紹介記事から入れてみてね!