めんどくさかった…!
以下の記事のソースをもとに作成します。
WearableListView.Itemを実装したクラスを作成
色々あるけど、onScaleUpStartで中央にあるときの表示を制御して、onScaleDownStartで中央以外にあるときの表示を制御するっぽいです。そして、WearableListView.Itemを実装したクラスは、WearableListViewの要素になるので、前回FrameLayoutをlist_view_item.xmlにおいていたのと差し替えます。とりあえずさくっとFrameLayoutを継承しつつWearableListView.Itemを実装!
package com.example.kazuki.myapplication; import android.content.Context; import android.support.wearable.view.WearableListView; import android.util.AttributeSet; import android.widget.FrameLayout; import android.widget.TextView; /** * Created by Kazuki on 2014/08/01. */publicclass ListViewItem extends FrameLayout implements WearableListView.Item { private TextView textView; public ListViewItem(Context context) { super(context); } public ListViewItem(Context context, AttributeSet attrs) { super(context, attrs); } public ListViewItem(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Overrideprotectedvoid onFinishInflate() { super.onFinishInflate(); this.textView = (TextView) this.findViewById(R.id.textView); } @Overridepublicfloat getProximityMinValue() { return0f; } @Overridepublicfloat getProximityMaxValue() { return0f; } @Overridepublicfloat getCurrentProximityValue() { return0f; } @Overridepublicvoid setScalingAnimatorValue(float scale) { } @Overridepublicvoid onScaleUpStart() { this.textView.setAlpha(1f); } @Overridepublicvoid onScaleDownStart() { this.textView.setAlpha(0.5f); } }
list_view_item.xmlの変更
FrameLayoutを使っていた部分を上記で作ったListViewItemに置き換えます。
<?xml version="1.0" encoding="utf-8"?><com.example.kazuki.myapplication.ListViewItemxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:text="New Text"android:id="@+id/textView"/></com.example.kazuki.myapplication.ListViewItem>
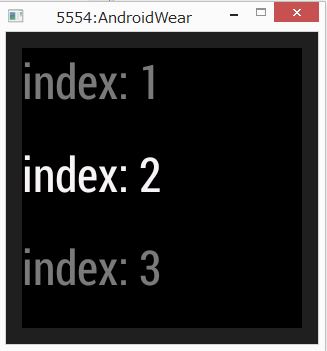
実行して動作を確認
実行すると、真ん中の以外はいい感じに半透明になってるのがわかります。