Firefox OSのFx0買ったんですよ。 HTML5のアプリ作りたいじゃないですか。ということで、どうせならMSの作ってるWinJSで作りたいじゃないですか?(そうでもない?)ということで、WinJSをVisual Studioで始める方法を書いてみます。
プロジェクトの作成
とりあえず、空のASP.NETアプリケーションを作ります。
WinJSの追加
最近NuGetが追加されたみたいなので
Install-Package WinJS
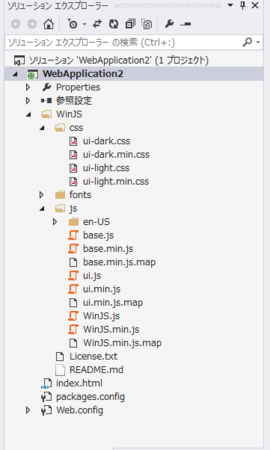
でインストールします。そうすると、以下のようなCSSとJSが作られます。

HTMLの作成
WinJS関連のCSSとJSを追加したHTMLを作ります。自前のJSは、とりあえず内部に書いてますが本当に作るときは、外部にJS作るといいでしょう。
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8" /><title>WinJS Hello world</title><linkhref="WinJS/css/ui-dark.css"rel="stylesheet" /><scriptsrc="WinJS/js/base.js"></script><scriptsrc="WinJS/js/ui.js"></script><scriptsrc="WinJS/js/WinJS.js"></script><scripttype="text/javascript">(function(){"use strict"; WinJS.Application.onready = function(){ WinJS.UI.processAll();}; WinJS.Application.start();})();</script><styletype="text/css"></style></head><body><pclass="win-type-x-large">コンテンツ</p><divid="ratingControl"data-win-control="WinJS.UI.Rating"data-win-options="{ maxRating:10 }"></div></body></html>
コントロールはdivタグでdata-win-control属性で指定する。コントロールのプロパティはdata-win-optionsで指定するみたいです。
なにを指定するかは、以下のサイトを参照するとよさげ。
道は長い。