Windows Insider Preview 10074 + VS2015 RC時点の情報です
PageのTopAppBarプロパティやBottomAppBarプロパティに置くのがセオリーなCommandBarですが、こいつは任意の場所に置くことができます。意味があるかはわかりませんが以下のようにListViewの要素に置くこともできます。
以下のような感じで。
<Pagex:Class="App25.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:App25"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><ListView><ListView.ItemContainerStyle><Style TargetType="ListViewItem"><Setter Property="HorizontalContentAlignment"Value="Stretch" /></Style></ListView.ItemContainerStyle><ListViewItem><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /></Grid.RowDefinitions><TextBlock Text="XXXXXXXXXXXXXXXXX" /><CommandBar Grid.Row="1"><AppBarButton Icon="Accept"Label="XXX" /><AppBarButton Icon="Delete"Label="XXX" /><AppBarButton Icon="OtherUser"Label="XXX" /></CommandBar></Grid></ListViewItem><ListViewItem><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /></Grid.RowDefinitions><TextBlock Text="XXXXXXXXXXXXXXXXX" /><CommandBar Grid.Row="1"><AppBarButton Icon="Accept"Label="XXX" /><AppBarButton Icon="Delete"Label="XXX" /><AppBarButton Icon="OtherUser"Label="XXX" /></CommandBar></Grid></ListViewItem><ListViewItem><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /></Grid.RowDefinitions><TextBlock Text="XXXXXXXXXXXXXXXXX" /><CommandBar Grid.Row="1"><AppBarButton Icon="Accept"Label="XXX" /><AppBarButton Icon="Delete"Label="XXX" /><AppBarButton Icon="OtherUser"Label="XXX" /></CommandBar></Grid></ListViewItem></ListView></Grid></Page>
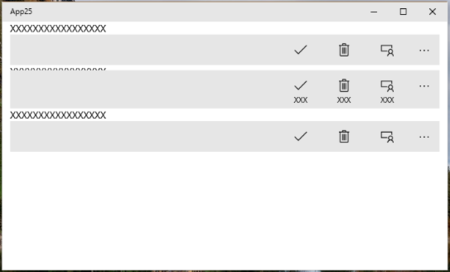
実行するとこんな感じになります。