先ほどJSONを返すサービスの作り方がわかったのでIgniteUIのGridにバインドしてみました。
Spring BootでJSONを返すAPIを作る - かずきのBlog@hatenaokazuki.hatenablog.com
IgniteUIのLoaderを使って必要なファイルは読み込んでもらうようにしてもらってます。
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><head><metacharset="UTF-8" /><title>Insert title here</title><scriptsrc="http://modernizr.com/downloads/modernizr-latest.js"></script><scriptsrc="http://code.jquery.com/jquery-1.9.1.min.js"></script><scriptsrc="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script><scriptsrc="http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/infragistics.loader.js"type="text/javascript"></script></head><body><tableid="grid"></table><scripttype="text/javascript" th:inline="javascript"> $.ig.loader({ scriptPath: "http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/", cssPath: "http://cdn-na.infragistics.com/igniteui/2015.1/latest/css/", resources: "igGrid", ready: function(){ $("#grid").igGrid({ dataSource: /*[[@{/json}]]*/"/json"});}});</script></body></html>
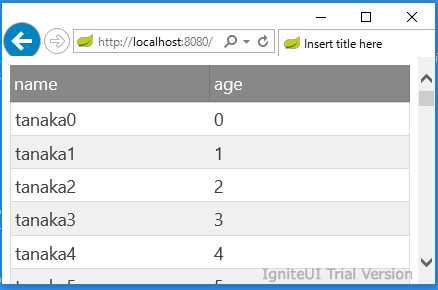
これで、テーブルが表示される。お手軽。