今回は、LightSwitchのLightSwitchらしくない使い方。データを一切作らずに画面の世界だけに閉じた話しです。画面をいくつか作って、画面遷移をしてみたいと思います。試しにプロジェクトを新規作成して、画面を3つ作ります。全部Browse画面にしています。画面名はHome, SecondScreen, LastScreenにしました。
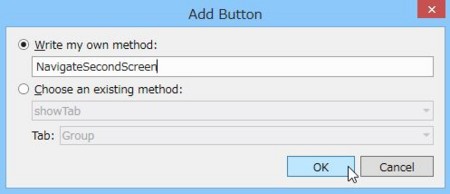
Homeにボタンを1つ置きます。Write my own codeでNavigateSecondScreenにします。 *1
*1
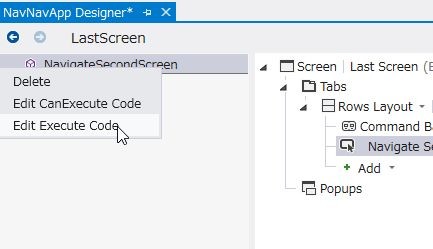
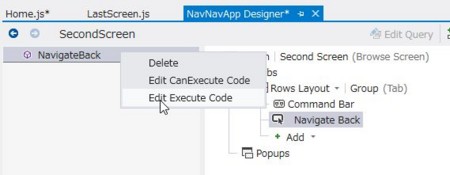
画面左側にNavigateSecondScreenという項目ができるので右クリックからクリック時の処理を書きます。
既に定義している画面の場合は、myappというグローバルなアプリケーションを表す変数にshowXXXXというメソッドが定義されているので、それを呼び出せばOKです。引数にbeforeShownとafterClosedというプロパティを持ったオブジェクトを渡せるので、そこで前処理、後処理とかを入れることができます。引数には、それぞれ新しい遷移先の画面のオブジェクトがわたってきます。closedのほうは、どのようなアクションで閉じられたのかを示す値もわたってきます。とりあえず、ログにわたってきた値を出すようにしてみました。
/// <reference path="../GeneratedArtifacts/viewModel.js" /> myapp.Home.NavigateSecondScreen_execute = function (screen) { myapp.showSecondScreen({ beforeShown: function (secondScreen) { console.info("navigated: " + secondScreen.details.displayName); }, afterClosed: function (secondScreen, action) { console.info("closed: " + secondScreen.details.displayName + ", " + action); }}); };
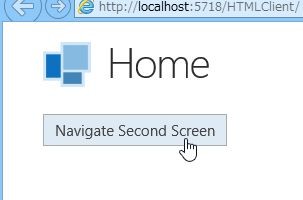
実行すると、Homeにボタンがあるだけの画面が表示されます。
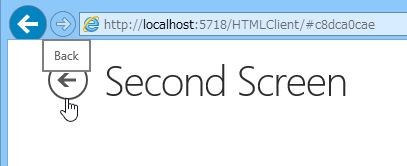
ボタンを押すとSecond Screenへ遷移します。
戻るボタンを押すと、Homeに戻ります。
この一連の操作でJavaScriptコンソールに以下の値が出力されます。戻るボタンはキャンセル扱いなんですね。
navigated: Second Screen closed: Second Screen, cancel
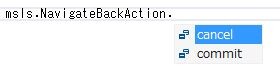
因みに、cancelの部分にはほかにもcommitという値もわたってくることがあります。msls.NavigateBackAction.cancel, msls.NavigateBackAction.commitと===で比較してやればいいと思われます。
次は、SecondScreenのほうにボタンを置いてNavigateBackというメソッドを実行するようにします。
ここにmsls.applicationに定義されているnavigateBackメソッドを呼ぶと戻るボタンを押したのと同じことをコードから実行できます。因みに、msls.applicationはmyappでもOKです。myappのほうが楽っぽいです。因みに、ここら辺のmslsの中に定義されている関数やらのリファレンスを見たことがないのがLightSwitchの悲しいところ。
/// <reference path="../GeneratedArtifacts/viewModel.js" /> myapp.SecondScreen.NavigateBack_execute = function (screen) {// 画面左上の戻るボタンと同じっぽい myapp.navigateBack(); };
ログには、戻るボタンを押した時と同じようにcancelが表示されます。
navigated: Second Screen closed: Second Screen, cancel
次は、SecondScreenからLastScreenへの画面遷移処理を追加します。ボタンを置いて遷移処理を書きます。ここらへんは前と同じ手順です。参考にコードだけのせておきます。
myapp.SecondScreen.NavigateLastScreen_execute = function (screen) { myapp.showLastScreen(); };
LastScreenにもボタンを1つ置きNavigateHomeというメソッドを呼ぶようにします。クリック時の処理で間のSecondScreenをすっとばして一気にホーム画面に戻るようにします。これもmsls.applicationのnavigateHomeメソッドを呼ぶだけでOKです。(myappでもOK)
/// <reference path="../GeneratedArtifacts/viewModel.js" /> myapp.LastScreen.NavigateHome_execute = function (screen) { myapp.navigateHome(); };
実行してログを確認します。Home -> SecondScreen -> LastScreen -> Homeの順番に遷移するようにオペレーションをすると以下のようなログが出てきます。
navigated: Second Screen closed: Second Screen, cancel
ログは変わりません。closedのログが出るタイミングがSecondScreenからLastScreenに遷移するところではなくLastScreenからHomeに戻るタイミングで出力される点がポイントです。どうも、LastScreenに遷移したタイミングでは、SecondScreenはまだ生きてるっぽいです。
データが伴う場合
さて、今回のサンプルはデータが伴わないやつでしたが、LightSwitchの一般的なアプリではデータをがしがし編集したりする画面が結構あります。そういうときには以下のメソッドを使ったりするので頭に入れておくといいかも
- myapp.commitChanges()
- データの変更を反映して画面を戻る。このとき、afterClosedにはcommitが渡ってくる。
- myapp.applyChanges()
- データの変更を反映するだけで画面遷移はしない。applyChanges -> navigateBackをした場合のafterClosedにはcancelが渡ってくる点は要注意。試す前はcommitが渡ってくると思ってた。
- myapp.cancelChanges()
- データの変更を破棄して画面を戻る。このとき、afterClosedにはcancelが渡ってくる。
まとめ
リファレンスマニュアルをMSさん早く作ってくださいお願いします。
*1:スクリーンショットがLastScreenのになってますがHomeだと思ってください…