LightSwitchはjQueryとjQueryMobile使ってるのでやる気になればなんだってできます。そんな例の1つとして開閉式コンテンツを試してみました。
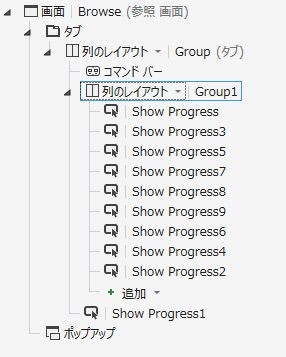
列のレイアウトのグループの中に、ボタンがたくさんあるグループを用意しました。
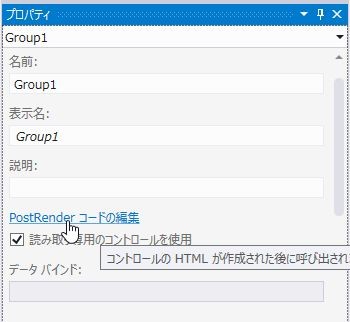
ボタンがたくさんあって邪魔なので開閉式にしてみます。この図の中のGroup1のレンダリング後の処理を書くためにプロパティのPostRenderコードの編集を選択します。
jQuery Mobileの開閉式コンテンツはこちらのサイトを参考にしました。
とりあえずdivにdata-role="collapsible"をつけて、div直下に見出しタグを置けばいいみたいです。ということで、PostRenderコードの中は以下のような感じになります。
myapp.Browse.Group1_postRender = function (element, contentItem) {// 必要な属性を追加var $element = $(element); $element.attr({'data-role': 'collapsible', 'data-collapsed': 'true'}); // コンテナの先頭に見出しタグを挿入 $('<h2 />').text('メニュー').prependTo($element); };
実行すると以下のように、最初は閉じてる雰囲気のメニューというボタンが置いてあるだけの状態になります。
もちろん展開できます。
見た目は、テーマを変えたりしてお好みにできるので今回は気にしないでおこう。