ラズパイ2をゲットしてきたので、ちょっとHello worldしてみたいと思います。UWPアプリの開発ができるVisual Studio 2015とWindows 10を用意しておくのが前提条件っぽいです。
Visual Studioの拡張機能と更新プログラムから、Windows 10 IoT Core Project Templatesをインストールします。

デバイスの設定
ここから、Downlaod RTM Release for Raspberry Pi 2でISOイメージをゲットします。
DLすると中にISOイメージの中にmsiファイルが入ってるので、そいつでもろもろをインストールします。
C:\Program Files (x86)\Microsoft IoT\FFU\RaspberryPi2にflash.ffuというのがあって、これがどうもイメージっぽいです。
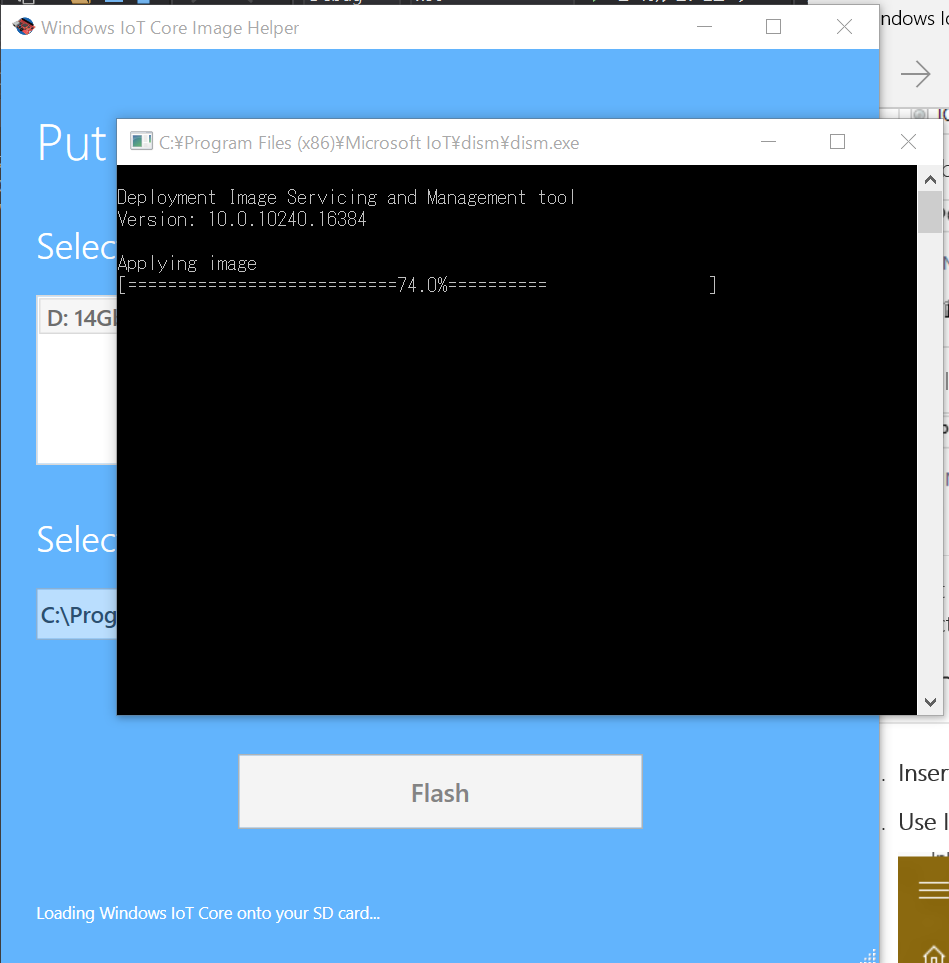
micro sd cardをPCにさしてWindows IoT Image Helperを立ち上げます。認識してるmicro sd cardを選択して、先ほど確認したffuファイルを選択してFlashボタンを押します。
こんな感じの画面が表示されるのでしばし待ちます。

焼き終わったらRaspberry Pi 2の裏面にあるMicro SD Card入れにさくっとカードを入れます。

LANケーブルを差し込みHDMIでディスプレイにつないで電源供給のためのmicroUSBを差し込んで待ちます。
ディスプレイにWindowsのロゴマークが出てきて…待つこと数分…。言語を選ぶ画面になるので慌ててマウスをつないで言語を選択します。
UWPアプリ開発
UWPアプリを作ってMainPage.xamlを以下のようにしました。
<Page x:Class="App1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <TextBlock Text="Hello world" HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource HeaderTextBlockStyle}"/> </Grid> </Page>
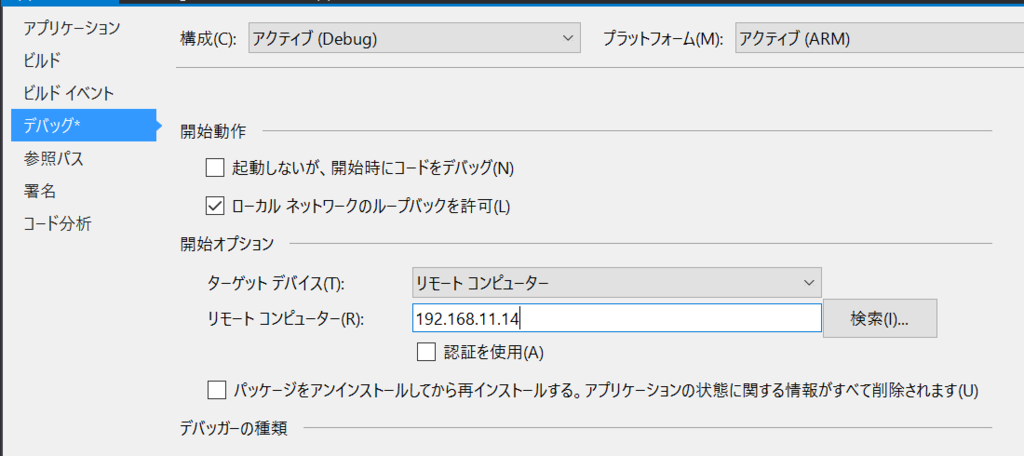
そして、プロジェクトのプロパティを選んでデバッグを選択します。プラットフォームをARMにして、ターゲットデバイスをリモート コンピュータにしてラズパイ2のIPアドレスを打ち込んで、認証を使用のチェックを外して実行します。

暫くすると、ラズパイ2を繋いだディスプレイに以下のような感じの画面が表示されます。お手軽!