UWPでの単体テストの使い方を簡単に紹介したいと思います。
UWPでは、単体テストも実態はUWPアプリとして実装されていたりします。 とはいっても使い方は他のプラットフォームと同じです。テスト対象のプロジェクトを含むソリューションにUWPの単体テストプロジェクトを追加して参照設定をしてクラスをテストするだけです。
プロジェクトの作成
App34という名前でプロジェクトを作成しました。 ここに、Modelsという名前空間を追加して、テスト対象となる以下のようなクラスを追加します。
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace App34.Models { publicclass Calc { publicint Add(int x, int y) { return x + y; } } }
テストプロジェクトの作成
テストプロジェクトを作ります。
単体テストアプリ(ユニバーサル)を作ります。作成すると、以下のような空のテストが追加されてます。
using System; using Microsoft.VisualStudio.TestPlatform.UnitTestFramework; namespace UnitTestProject1 { [TestClass] publicclass UnitTest1 { [TestMethod] publicvoid TestMethod1() { } } }
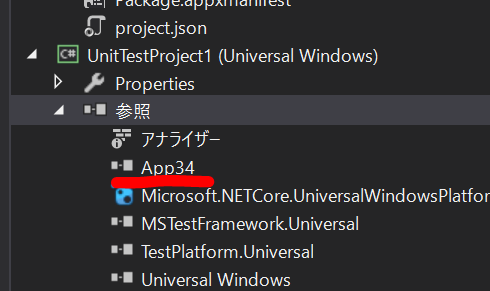
先ほど作ったApp34プロジェクトをテストプロジェクトの参照設定に追加します。これでテストプロジェクトから先ほど作成したCalcクラスが見えるようになります。

あとは、テストコードを書くだけです。
using System; using Microsoft.VisualStudio.TestPlatform.UnitTestFramework; using App34.Models; namespace UnitTestProject1 { [TestClass] publicclass UnitTest1 { [TestMethod] publicvoid TestMethod1() { var target = new Calc(); var actual = target.Add(10, 2); Assert.AreEqual(12, actual); } } }
テストの実行
テストの実行はCtrl + R → Aか、メニューのテスト→実行→すてべのテストを選びます。選ぶとテストが実行され結果がテストエクスプローラに表示されます。

以上が簡単な単体テストの実行になります。