UWPで音声認識をするには、SpeechRecognizerクラスを使います。
使い方は非常に簡単でインスタンスを作って、CompileConstraintsAsyncメソッドを呼び出します。そのあと、音声認識をしたいタイミングでRecognizeAsyncかRecognizeWithUIAsyncを呼び出します。 以下のような感じです。
まず、Buttonを2つ置いただけの画面を用意します。
<Page x:Class="App52.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:App52"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"><StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><Button Content="WithUI"Click="ButtonWithUI_Click"HorizontalAlignment="Stretch"/><Button Content="NoUI"Click="ButtonNoUI_Click"HorizontalAlignment="Stretch" /></StackPanel></Page>
コードビハインドで、OnNavigatedToで初期化を行い、各ボタンでRecognizeWithUIAsyncとRecognizeAsyncを呼んで音声認識させて結果をダイアログに出しています。
using System; using Windows.Media.SpeechRecognition; using Windows.UI.Popups; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Navigation; namespace App52 { publicsealedpartialclass MainPage : Page { private SpeechRecognizer Recognizer { get; set; } public MainPage() { this.InitializeComponent(); } protectedoverride async void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); this.Recognizer = new SpeechRecognizer(); await this.Recognizer.CompileConstraintsAsync(); } private async void ButtonWithUI_Click(object sender, RoutedEventArgs e) { var result = await this.Recognizer.RecognizeWithUIAsync(); var dialog = new MessageDialog(result.Text); await dialog.ShowAsync(); } private async void ButtonNoUI_Click(object sender, RoutedEventArgs e) { var result = await this.Recognizer.RecognizeAsync(); var dialog = new MessageDialog(result.Text); await dialog.ShowAsync(); } } }
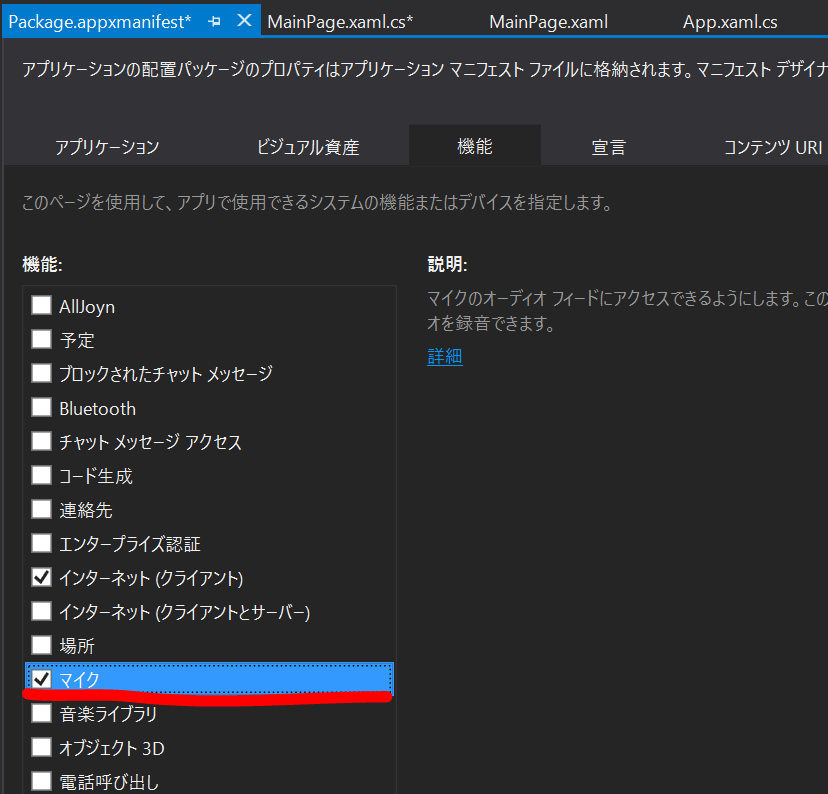
そして、Package.appxmanifestで機能のタブに行ってマイクにチェックを入れておきます。これ大事です。

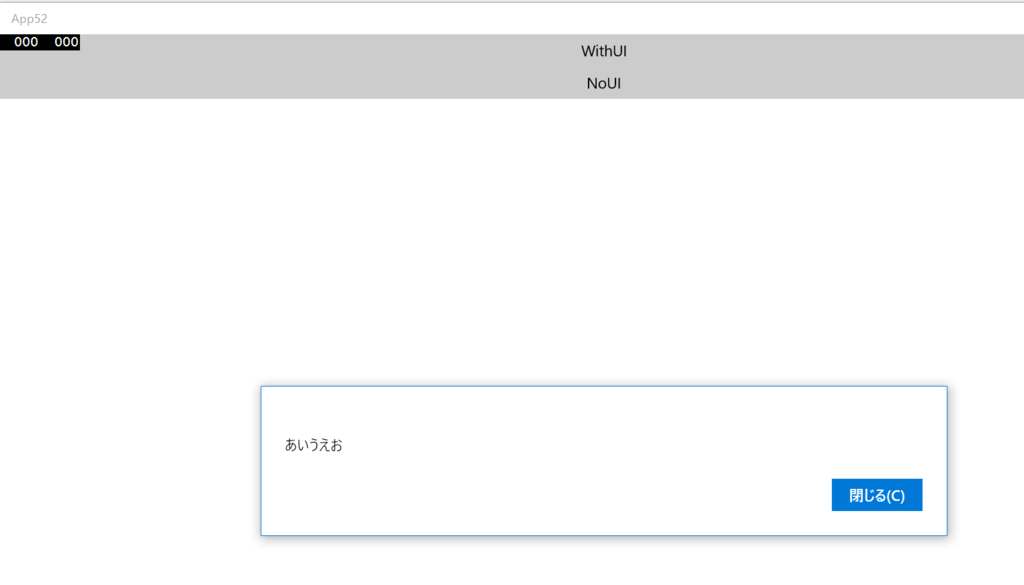
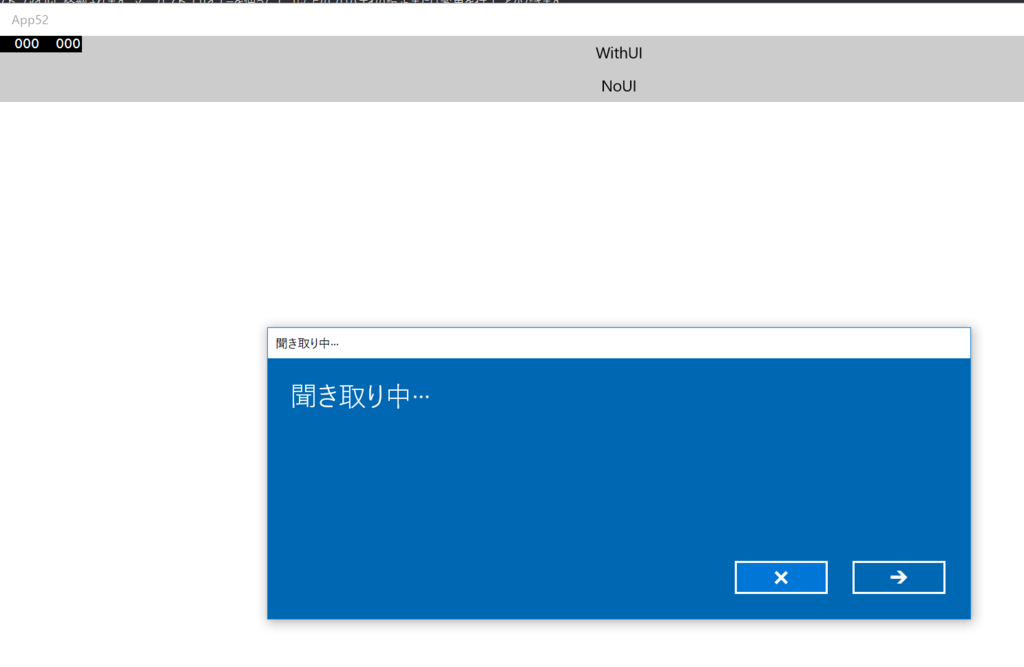
実行します。UIの有り無しでちょっと動きは違いますがきちんと認識してくれています。
WithUIのほうでは、以下のような画面が表示されます。

WithUIじゃないほうは、UIは出ませんが裏で認識はされています。
あいうえおと言ったらきちんと認識してくれました。