@mntoneさんがRefreshableListViewがあることをツイッターで呟いてたので見てみました。実装は置いといて、使うためには自分のプロジェクトに持ってこないといけないですね。ということでもっていこうと思います。
UWPのサンプルのリポジトリをクローンします。まず、ソースがないと始まりません。
そして、PullToRefreshのプロジェクトのフォルダをエクスプローラで開きます。
次に移動先のプロジェクトをVisual Studioで開いてお行きます。
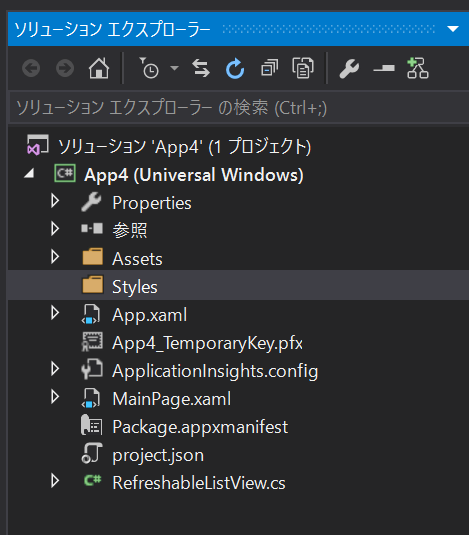
クラスの本体は「RefreshableListView.cs」なので、まずこいつをコピペします。エクスプローラからVisual Studioにドラッグアンドドロップしましょう。次にStylesフォルダをドラッグアンドドロップします。

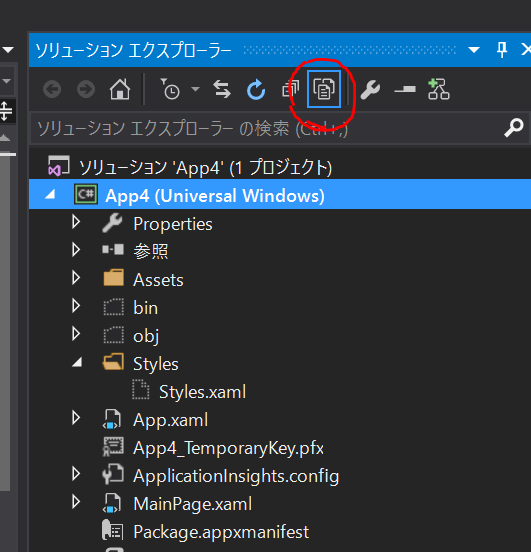
Stylesフォルダの下のStyles.xamlをプロジェクトに取り込むために、ソリューションエクスプローラの「すべてのファイルを表示」ボタンを押します。

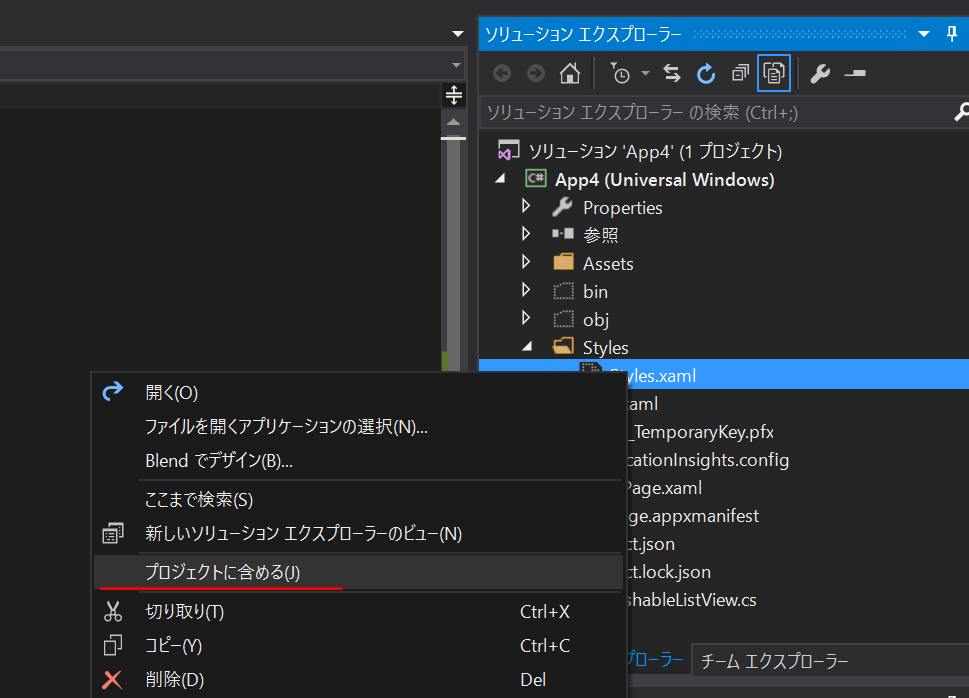
そして、Stylesの下にあるStyles.xamlをプロジェクトに含めるを選択してプロジェクトに追加します。

そして、App.xamlにStyles.xamlを取り込むように書きます。
<Application x:Class="App4.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:App4"RequestedTheme="Light"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="/Styles/Styles.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources></Application>
あとは、以下のように画面に置くことで使用できます。
<Page x:Class="App4.MainPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:App4"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:RefreshableListView="using:RefreshableListView"mc:Ignorable="d"><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><RefreshableListView:RefreshableListView ItemsSource="{x:Bind Source}"RefreshRequested="RefreshableListView_RefreshRequested"AutoRefresh="False"><RefreshableListView:RefreshableListView.RefreshIndicatorContent><Grid Height="100"><SymbolIcon Symbol="Accept"VerticalAlignment="Center"HorizontalAlignment="Center"/></Grid></RefreshableListView:RefreshableListView.RefreshIndicatorContent><RefreshableListView:RefreshableListView.ItemTemplate><DataTemplate><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="Auto"/><ColumnDefinition /></Grid.ColumnDefinitions><Rectangle Width="100"Height="100"Fill="Red"Margin="5" /><TextBlock Grid.Column="1"Text="{Binding}"Style="{StaticResource BodyTextBlockStyle}" /></Grid></DataTemplate></RefreshableListView:RefreshableListView.ItemTemplate></RefreshableListView:RefreshableListView></Grid></Page>
RefreshIndicatorContentで引っ張ったときに表示されるコンテンツを指定できます。また、RefreshRequestedイベントでリフレッシュ時の処理を指定できます。
あと、AutoRefreshがTrueのとき(デフォルト)の挙動はちょっとあやしいっぽいのでFalseにして使うのがよさそうです。
なんとなく
このRefreshableListViewの実装だと仮想化効かない気がするんだけど…。