Prism.Formsは、地味にネストした画面遷移みたいなのをサポートしています。 画面遷移のINavigationService#Navigateメソッドに渡すURLに"/HogePage/FugaPage/BarPage?id=10"みたいに/で区切ってページ指定が出来ます。
最初が/だと絶対パスになるっぽくて画面全体を置き換えて、/から始まらない状態だと現在のページを起点に画面を置き換えるような動きをしています。(コード複雑で追いかけきれてないので自信がない)
これが出来て何が嬉しいのかと言うと、NavigationPageとかの中にPageを入れ込んで画面遷移するというのが簡単に出来るようになります。とりあえずやってみましょう。MainPageの他にNextPageを作ってRegisterTypesで登録します。続けて、NavigationPageも登録しておきます。
protectedoverridevoid RegisterTypes() { this.Container.RegisterTypeForNavigation<MainPage>(); this.Container.RegisterTypeForNavigation<NextPage>(); this.Container.RegisterTypeForNavigation<NavigationPage>(); }
そして、OnInitializedでMainPageに画面遷移している部分を/NavigationPage/MainPageに書き換えます。
protectedoverridevoid OnInitialized() { InitializeComponent(); this.NavigationService.Navigate("/NavigationPage/MainPage"); }
MainPageViewModelにコマンドを追加して相対パスでの画面遷移もするようにしてみましょう。NavigateCommandという名前でDelegateCommandを追加して画面に適当なボタンを置いてBindingします。
public DelegateCommand NavigateCommand { get; } public MainPageViewModel(INavigationService navigationService) { this.NavigateCommand = new DelegateCommand(async () => await navigationService.Navigate("NextPage")); }
画面側はこんな感じでButtonを置きました。
<?xml version="1.0" encoding="utf-8"?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms"prism:ViewModelLocator.AutowireViewModel="True"x:Class="PrismUnityApp11.Views.MainPage"Title="MainPage"><StackLayout HorizontalOptions="Center"VerticalOptions="Center"><Label Text="{Binding Title}" /><Button Text="Navigation"Command="{Binding NavigateCommand}" /></StackLayout></ContentPage>
実行してみると以下のようになります。
まず起動直後。タイトルバーついててNavigationPageにホストされたMainPageであることがわかります。

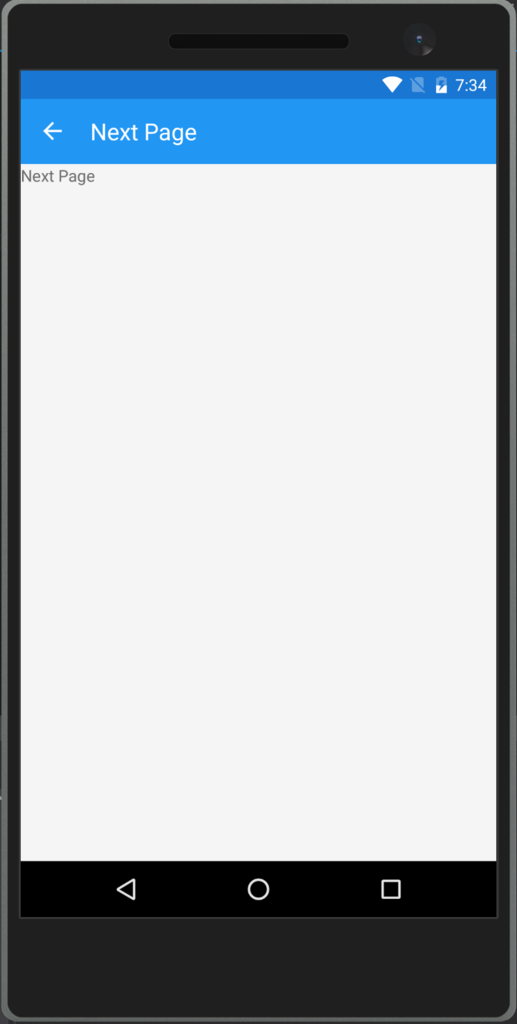
Navigationのボタンを押すと画面遷移します。左上に戻る矢印出てるのがわかると思います。ばっちりNavigationPageでホスト出来てますね!