変更履歴
サービス名を Visual Studio Code Online と間違えて書いていたので Visual Studio Online に修正しました。
本文
Microsoft Ignite 2019 のキーノート見てたらまさかの!!ということで以下のページから試してみました。

サインインして環境を作る
開始するを選ぶとサインインする画面になります。

以下のように Azure サブスクリプションとかを選ぶようになったのですが課金は Azure いるのかなぁ???Azure サブスクリプション持ってない人がどういうフローになるのか気になる…。

環境のカスタマイズとかは VS Code のリモート開発の devcontainer.json とかで出来るみたい!
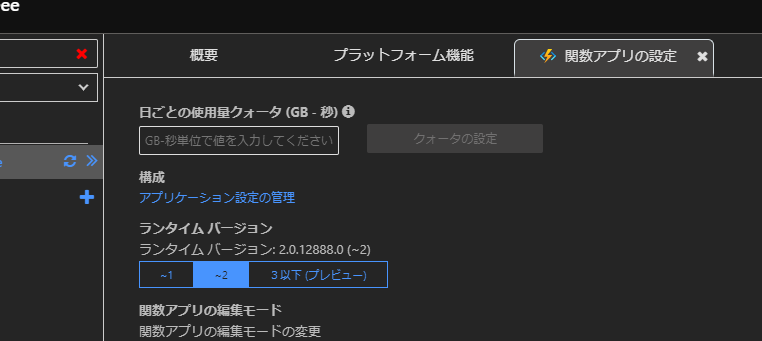
とりあえず今回はそのまま作ってみた。そして、環境を作ります。Create environment ボタンから。ここで強いマシンか弱いマシンが選べます。弱いマシンでも Linux 4 cores, 8 GB RAM なのでとりあえず困らなさそう。

ちなみに Azure ポータルを覗いてみたら VS Online のリソースが作られてました。

料金
フルマネージドの環境を使う場合は課金されるという感じなので、無料で使える感じではないですね。
100 時間アクティブに使って月額 6,000 円いかないくらいが想定されてるみたいです。20 日稼働で毎日 6 時間開いたとしたら 120 時間なので、まぁもうちょっと行きそうかな?
開いてみよう
プランを作ると、こんな感じになるのでクリックすると…

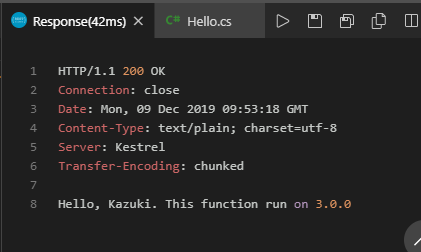
そのまんま Visual Studio Code の画面!ターミナルを開くショートカットやコマンドパレットのショートカットも効きます。

なんとなく dotnetコマンド叩いてみると .NET Core 2.1 が入ってた。

OS が気になったので確認してみたら Debian GNU.Linux 9 らしいです。
vsonline:~$ cat /usr/lib/os-release PRETTY_NAME="Debian GNU/Linux 9 (stretch)" NAME="Debian GNU/Linux" VERSION_ID="9" VERSION="9 (stretch)" VERSION_CODENAME=stretch ID=debian HOME_URL="https://www.debian.org/" SUPPORT_URL="https://www.debian.org/support" BUG_REPORT_URL="https://bugs.debian.org/"
ローカルの VS Code の設定を同期
Settings Sync拡張機能で設定を同期してるのですが、VS Online で Settings Syncを入れて LOGIN WITH GITHUB するとうまくできませんでした。なので Download Public Gistから Gist ID を指定して入れました。Gist ID は自分の Settings Sync で同期に使ってる Gist の URL の最後のランダムな文字列部分です。
(最初 URL をそのまま貼ってしまい失敗しました。)
こんな感じで色々勝手にインストールしてローカル環境と揃えてくれるのでありがたいです。

.NET Core 3.0 を入れてみよう
なんとなく入れてみました。
ここらへんを手動でやったけど、devcontainer.jsonとかをちゃんと準備してるとやらなくていい感じなんだろうなぁきっと。
ということで入りました。

せっかくなので Blazor のプロジェクトを作って実行してみたいと思います。
vsonline:~/workspace$ dotnet new blazor -o HelloBlazor
コマンドパレットから Open Folderを実行して開きます。

ちゃんと C# 拡張機能が仕事してます。

念のため Reload Windowして、適当なファイルを開いてインテリセンスを試してみるとちゃんと動いてる。

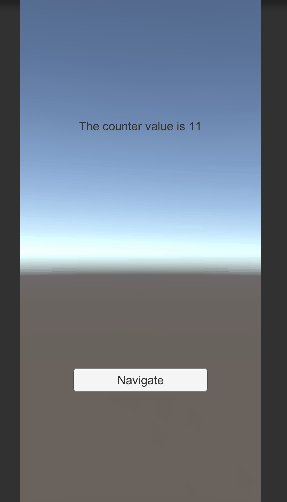
おもむろに F5 キーを押してデバッグしてみます。 自動的にポートフォワーディングしてくれそうな雰囲気を見せつつ、なんかダメでした。

ちゃんと設定は出来てるっぽいのになぁ。後でドキュメント見てみよう。

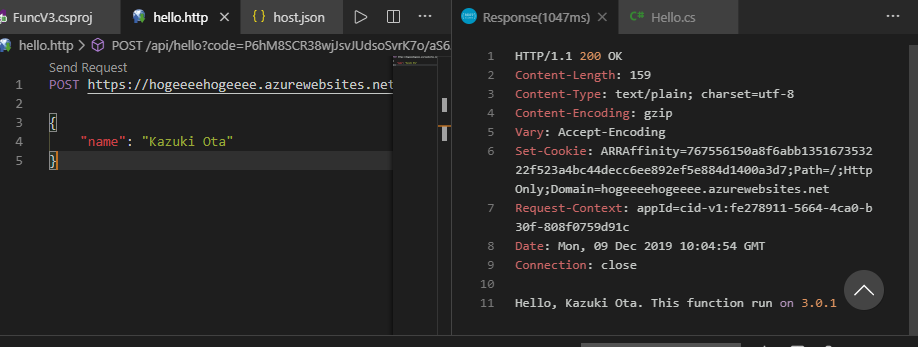
ということで、ローカルの Visual Studio Code に Visual Studio Online 拡張機能を入れて VS ONLINE に繋いてみました。VS Code Online の先にリモート開発機能でつないでる感じですね。

こっちは普通のリモート開発と同じ要領で実行とデバッグ出来ました。

感想
ブラウザーで VS Code が動くのはまじで便利ですね!iPad とかでも開発がはかどりそう(iPad Pro 手放しちゃった!!無念!!) まぁでも、普通はローカルの VS Code からリモート開発で使うかな。ブラウザーは補助的な立ち位置。何故なら当然の動作なのですがフォーカスの位置がブラウザーのウィンドウの方に行ってる状態で VS Code のショートカットを気持ちよくたたくとブラウザーがリフレッシュしたりプリントダイアログが出てきたりして、ちょっと悲しい気持ちになったりしたので、可能であるならローカルの VS Code を使った方が快適なのは間違いないです。
でも VS Code が入らない端末や、ほかの人のマシンのプライベートブラウズからでも自分の環境を触ろうと思えば触れるのは素敵。
ということでやってみたブログでした!