今までは、Blendのデータタブから設定するか、手書きXAMLするしかないと思ってました。ですが、今日Visual StudioのBindingのダイアログを開いてよく見てみると…

DataContextがマークアップで設定されていません。 デザイン時のDataContextは、オブジェクトを選択し、[形式]メニューの [デザイン時のDataContextの設定]をクリックすることによって設定できます。
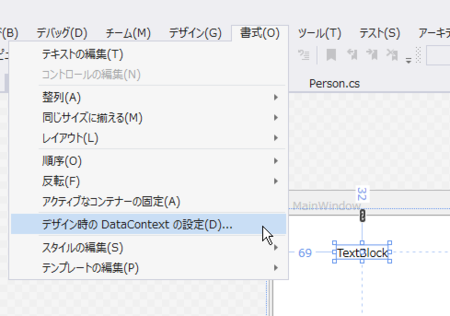
ふむ…。形式メニューというものなどない。

ということで、それっぽいメニューをまさぐってたらありました!!「書式」メニューに!!

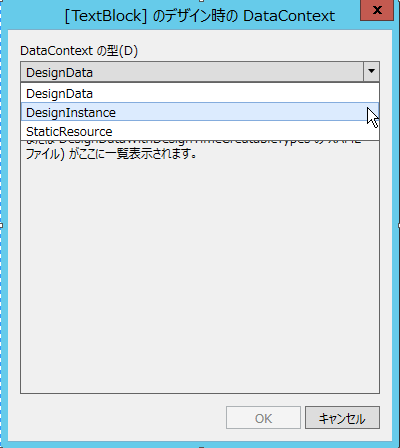
DesignData, DesignInstance, StaticResourceから選択できます。これだけできれば文句ないですね。

WPFでWindowを選択して、このダイアログでDesignInsanceでd:DataContextを設定したらこんなXAMLが生成されました。期待通り(手で整形はしてます)
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"<!--ここから--> xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" d:DataContext="{d:DesignInstance {x:Type local:Person}}" <!--ここまで--> x:Class="WpfApplication1.MainWindow" Title="MainWindow" Height="350" Width="525" > <Grid><TextBlock HorizontalAlignment="Left"Margin="69,32,0,0"TextWrapping="Wrap"Text="TextBlock"VerticalAlignment="Top" /></Grid></Window>
めんどくさいdとかmcとかmc:Ignorable="d"とかも作ってくれるので助かります。ストアアプリでも同じ手順でVisual Studioからデザイン時のDataContextが設定できました。これで、また1つBlendを開く必要がなくなりました。本気でStoryboardとVisualStateManagerとBehaviorだけのためのツールに…。
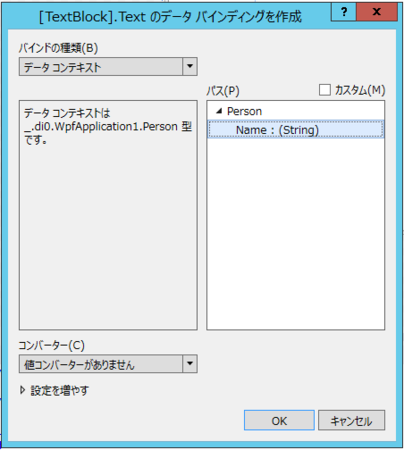
デザイン時のDataContextを設定したあとは、Bindingがとても快適快適。

ということで、個人的な大発見でした。