Labelコントロール
Labelコントロールは、コントロールに対するラベルを表示するコントロールです。LabelコントロールはButtonコントロールなどと同じContentControlを継承しているため、Contentプロパティに任意の値を設定してContentTemplateプロパティを使って、表示をカスタマイズできますが、文字列を指定するのが一般的です。
Labelコントロールは、「_アルファベット」でアクセスキーを提供して、Targetプロパティに設定したコントロールにフォーカスをうつす機能があります。
<StackPanel Margin="5"><Label Content="ファイル(_F)"Target="{Binding ElementName=textBox1}" /><TextBox x:Name="textBox1" /><Label Content="編集(_E)"Target="{Binding ElementName=textBox2}" /><TextBox x:Name="textBox2" /></StackPanel>
上記の例ではAlt+FでtextBox1へフォーカスが移動し、Alt+EでtextBox2へフォーカスが移動します。
ProgressBarコントロール
ProgressBarコントロールは、ユーザーに処理の進捗状況を表示するためのコントロールです。ProgressBarコントロールは、Sliderコントロールと同じ親クラスを持っていて、Maximumプロパティ、Valueプロパティなどを使って値の範囲を指定することが出来ます。また、IsIndeterminateプロパティをtrueに設定することで、固定の値ではなく、何かの作業をしていることを示すアニメーションを表示することが出来ます。 以下に使用例を示します。
<StackPanel Margin="5"><Label Content="Maximum=100, Value=50" /><ProgressBar Maximum="100"Value="50"Height="20" /><Label Content="IsIndeterminate = True" /><ProgressBar IsIndeterminate="True"Height="20" /></StackPanel>
実行すると、以下のようになります。

StatusBarコントロール
StatusBarコントロールは、水平方向に項目を並べてユーザーに情報を表示するためのコントロールです。StatusBarコントロールは、StatusBarItemコントロールを内部に複数持ち、SeparatorコントロールでStatusBarItemコントロールの間を区切って表示することもできます。主に画面の下部に表示することが多いコントロールです。
以下にStatusBarコントロールの使用例を示します。
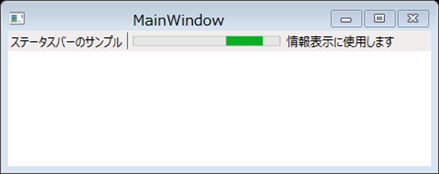
<StatusBar><StatusBarItem><TextBlock Text="ステータスバーのサンプル" /></StatusBarItem><Separator /><StatusBarItem><ProgressBar IsIndeterminate="True"Width="150"Height="10"/></StatusBarItem><StatusBarItem><TextBlock Text="情報表示に使用します" /></StatusBarItem></StatusBar>
実行すると以下のようになります。

TextBlockコントロール
TextBlockコントロールは、テキストを画面に表示するためのコントロールです。基本的な使い方はTextプロパティに文字列を設定して使います。
<TextBlock Text="文字列を指定します" />
TextBlockコントロールは、Textプロパティ以外にInlinesというプロパティもあり、ここにRunやHyperlinkをつかって書式付のテキストやハイパーリンクを挿入することもできます。
<TextBlock><Run Text="いろいろ指定できる" /><Hyperlink NavigateUri="http://www.bing.com">リンクできる</Hyperlink><Run Foreground="Red"Text="色も付けれる" /><Run FontFamily="メイリオ"Text="フォントも変えれます" /><LineBreak /><Run Text="改行も入れることができます" /></TextBlock>
このXAMLは、以下のように表示されます。

過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
- WPF4.5入門 その18 「Gridコントロール part 1」
- WPF4.5入門 その19 「Gridコントロール part 2」
- WPF4.5入門 その20 「レイアウトに影響を与えるプロパティ」
- WPF4.5入門 その21 「WPFのコンセプトと重要な機能つまみ食い」
- WPF4.5入門 その22 「Buttonコントロール」
- WPF4.5入門 その23 「DataGridコントロール その1」
- WPF4.5入門 その24 「DataGridコントロール その2」
- WPF4.5入門 その25 「TreeViewコントロール その1」
- WPF4.5入門 その26 「TreeViewコントロール その2」
- WPF4.5入門 その28 「Calendarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その29 「ContextMenuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その30「Menuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その31 「ToolBarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その32 「CheckBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その33 「ComboBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その34 「ListBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その35 「RadioButtonコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その36 「Sliderコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その37 「TabControl」 - かずきのBlog@hatena
- WPF4.5入門 その38 「ファイルダイアログ」 - かずきのBlog@hatena