キーフレームアニメーション
これまで説明した型名Animationで指定するアニメーションの他に、WPFでは、キーフレームアニメーションと呼ばれるアニメーションを定義するための型があります。<型名>AnimationUsingKeyFrameという名前で定義されています。サポートされている主な型を以下に示します。
- StringAnimationUsingKeyFrame
- DoubleAnimationUsingKeyFrame
- BooleanAnimationUsingKeyFrame
- ObjectAnimationUsingKeyFrame
完全なリストについては以下のページを参照してください。
キーフレームアニメーションの特徴は、1つのアニメーションの中にKeyFrameという複数のアニメーションのフレームを定義できる点です。1つのフレームごとにアニメーションの値と時間を指定できるため、1つのキーフレームアニメーションで、複雑なアニメーションを定義することが出来ます。
以下にキーフレームアニメーションを使ったコード例を示します。
<Storyboard x:Key="rectAnimation"><DoubleAnimationUsingKeyFramesStoryboard.TargetName="rect"Storyboard.TargetProperty="(Canvas.Left)"Duration="0:0:10"><LinearDoubleKeyFrame KeyTime="0:0:2"Value="300" /><LinearDoubleKeyFrame KeyTime="0:0:4"Value="0" /><LinearDoubleKeyFrame KeyTime="0:0:6"Value="200" /><LinearDoubleKeyFrame KeyTime="0:0:8"Value="100" /><LinearDoubleKeyFrame KeyTime="0:0:10"Value="300" /></DoubleAnimationUsingKeyFrames></Storyboard>
キーフレームアニメーションもこれまでやってきたアニメーションと同様にStoryboardの中に定義します。そして、Storyboard.TargetName添付プロパティ、Storyboard.TargetProperty添付プロパティでアニメーションのターゲットを指定します。そして、Durationでアニメーションの時間を指定します。普通のAnimationクラスでは、From/To/Byを指定していましたが、キーフレームアニメーションでは、KeyFrameをアニメーション内に指定します。今回の例ではLinearDoubleKeyFrameを指定しています。KeyFrameにはKeyTimeで、このKeyFrameのDuration内での時間と、その時の値を指定します。LinearDoubleKeyFrameは、値の間を線形補間します。
上記のアニメーションでは、2秒かけて初期位置から300へ移動して、その後2秒かけて0へ移動して、その後2秒かけて200へ移動して、その後2秒かけて100へ移動して、最後に2秒かけて300へ移動します。
LinearDoubleKeyFrame以外に、DiscreteDoubleKeyFrameというKeyFrameを指定することで、間が補間されずに、指定した時間に指定した値に切り替わるという効果を設定できます。
<Storyboard x:Key="rectAnimation2"><DoubleAnimationUsingKeyFramesStoryboard.TargetName="rect"Storyboard.TargetProperty="(Canvas.Left)"Duration="0:0:10"><DiscreteDoubleKeyFrame KeyTime="0:0:2"Value="300" /><DiscreteDoubleKeyFrame KeyTime="0:0:4"Value="0" /><DiscreteDoubleKeyFrame KeyTime="0:0:6"Value="200" /><DiscreteDoubleKeyFrame KeyTime="0:0:8"Value="100" /><DiscreteDoubleKeyFrame KeyTime="0:0:10"Value="300" /></DoubleAnimationUsingKeyFrames></Storyboard>
この、Discrete型名KeyFrameを使うことで、間を補間することができないStringやBooleanなどといった値に対してもアニメーションを設定することが出来ます。
イージング関数
WPFのアニメーションには、アニメーションの変化量に数式を適用して特殊な効果を与える機能があります。以下に適用可能な効果の一覧をMSDNから抜粋して紹介します。
- BoundEase:弾むようなバウンド効果を作成します。
- CircleEase:円関数を使って加速と減速のアニメーションを作成します。
- ElasticEase:バネが伸び縮みしながら最終的に停止するアニメーションを作成します。
- SineEase:サイン式を使って加速と減速のアニメーションを作成します。
完全なリストはMSDNの以下のページを参照してください。
イージング関数を指定するにはAnimationクラスのEasingFunctionに指定します。KeyFrameの場合は、KeyFrameのEasingFunctionに指定します。DoubleAnimationクラスにBoundEaseを指定した例を以下に示します。
<Storyboard x:Key="rectAnimation"><DoubleAnimationStoryboard.TargetName="rect"Storyboard.TargetProperty="(Canvas.Left)"Duration="0:0:5"To="300"><DoubleAnimation.EasingFunction><BounceEase EasingMode="EaseOut" /></DoubleAnimation.EasingFunction></DoubleAnimation></Storyboard>
上記のアニメーションは、5秒間で300に向けてバウンドするようにアニメーションします。
Blendによるアニメーションの作成
XAMLを使用してアニメーションを作成することは出来ますが、複雑なアニメーションになってくると手書きによるアニメーションは現実的ではなくなってきます。WPFには、Blend for Visual Studioというデザイナ向けのツールがあります。このツールには、Visual Studioにない機能として、アニメーションの作成機能があります。ここでは、簡単にアニメーションの作成機能について紹介します。
以下のように画面にRectangleを1つ置いた状態を前提として操作説明を行います。

単純なアニメーション
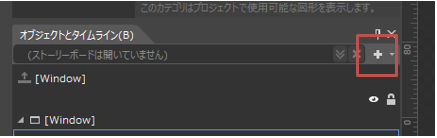
アニメーションを作成するには、「オブジェクトとタイムライン」ウィンドウの+ボタンを押してStoryboardを新規作成します。

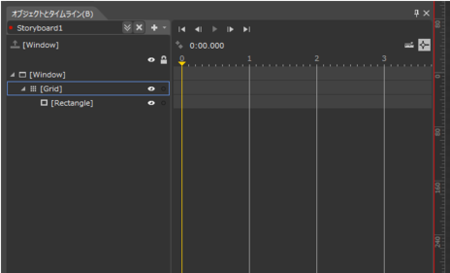
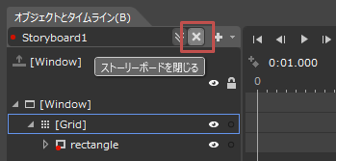
+ボタンをクリックするとStoryboardの名前を付けるダイアログが出てくるので任意の名前を入力してください。そうすると、アニメーションを作成する画面になります。デザイナが赤枠で囲まれ、オブジェクトとタイムラインウィンドウが以下のような見た目になります。

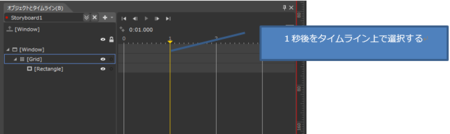
例として1秒後に画面に置いたRectangleを右に移動させる場合のアニメーションの作成方法を示します。まず、オブジェクトとタイムラインウィンドウのタイムラインで、1秒後を選択します。

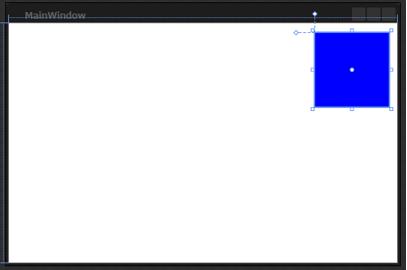
その状態で、デザイナ上でRectangleを右に移動させます。

オブジェクトとタイムラインウィンドウでストーリーボード名の右にある×ボタンをクリックしてストーリーボードを閉じます。

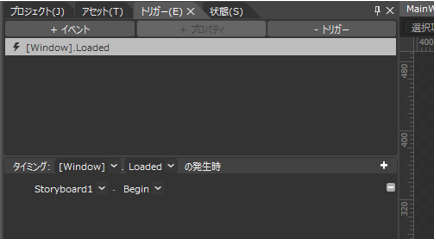
Storyboardの起動はトリガーウィンドウで設定されています。デフォルトではWindowのLoadedイベントに割り当てられています。画面にボタンを置いてButtonのClickなどに割り当てることでアニメーションの起動タイミングを変えることが出来ます。

キーフレームアニメーション
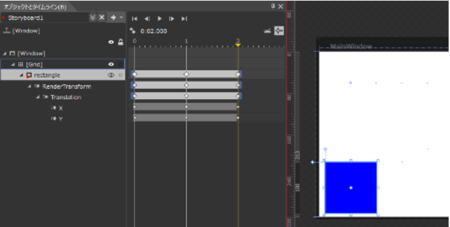
オブジェクトとタイムラインウィンドウで、キーフレームを設定したいアニメーション(この場合RectangleのXとY方向の移動)を選んで、キーフレームを記録するボタンを押すと、その時点でキーフレームが作成されます。

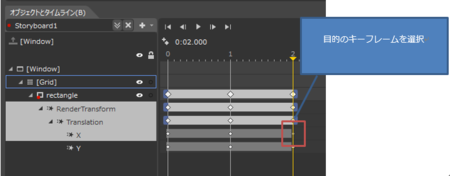
キーフレームが作成されたら、そこから先の時間をタイムラインで指定してデザイナでオブジェクトを移動させたりプロパティを設定することで、次のキーフレームに対してアニメーションを設定できます。下記の例は、タイムラインで2秒を選択して、Rectangleを移動させた場合の表示結果です。

この状態で起動すると、Rectangleがいったん右へ移動したあと、左下に移動するアニメーションが実行されます。
繰り返し設定
オブジェクトとタイムラインウィンドウで、左上のStoryboardを選択すると、プロパティウィンドウでAutoReverseプロパティとRepeatBehaviorを設定できるようになります。ここで、自動で繰り返すアニメーションや、永久的に実行されるアニメーションの設定などが出来ます。
イージング関数の設定
イージング関数の設定は、設定したいキーフレームや設定したいアニメーションを選択した状態で、プロパティウィンドウから行います。


過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
- WPF4.5入門 その18 「Gridコントロール part 1」
- WPF4.5入門 その19 「Gridコントロール part 2」
- WPF4.5入門 その20 「レイアウトに影響を与えるプロパティ」
- WPF4.5入門 その21 「WPFのコンセプトと重要な機能つまみ食い」
- WPF4.5入門 その22 「Buttonコントロール」
- WPF4.5入門 その23 「DataGridコントロール その1」
- WPF4.5入門 その24 「DataGridコントロール その2」
- WPF4.5入門 その25 「TreeViewコントロール その1」
- WPF4.5入門 その26 「TreeViewコントロール その2」
- WPF4.5入門 その28 「Calendarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その29 「ContextMenuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その30「Menuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その31 「ToolBarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その32 「CheckBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その33 「ComboBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その34 「ListBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その35 「RadioButtonコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その36 「Sliderコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その37 「TabControl」 - かずきのBlog@hatena
- WPF4.5入門 その38 「ファイルダイアログ」 - かずきのBlog@hatena
- WPF4.5入門 その39 「情報を表示するコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その40 「Popup、ToolTip、TextBox、Image、MediaElementコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その41 「DispatcherObject」 - かずきのBlog@hatena
- WPF4.5入門 その42 「WPFのプロパティシステム」 - かずきのBlog@hatena
- WPF4.5入門 その43 「読み取り専用の依存関係プロパティ」 - かずきのBlog@hatena
- 拡張されたプロパティメタデータ - かずきのBlog@hatena
- WPF4.5入門 その45 「添付プロパティ」 - かずきのBlog@hatena
- WPF4.5入門 その46 「WPFのイベントシステム」 - かずきのBlog@hatena
- WPF4.5入門 その47 「コンテンツモデル」 - かずきのBlog@hatena
- WPF4.5入門 その48 「WPFのアニメーション その1」 - かずきのBlog@hatena